React16组件化+测试+全流程 实战在线账本项目
张轩 | 前Apple、百度高级前端工程师
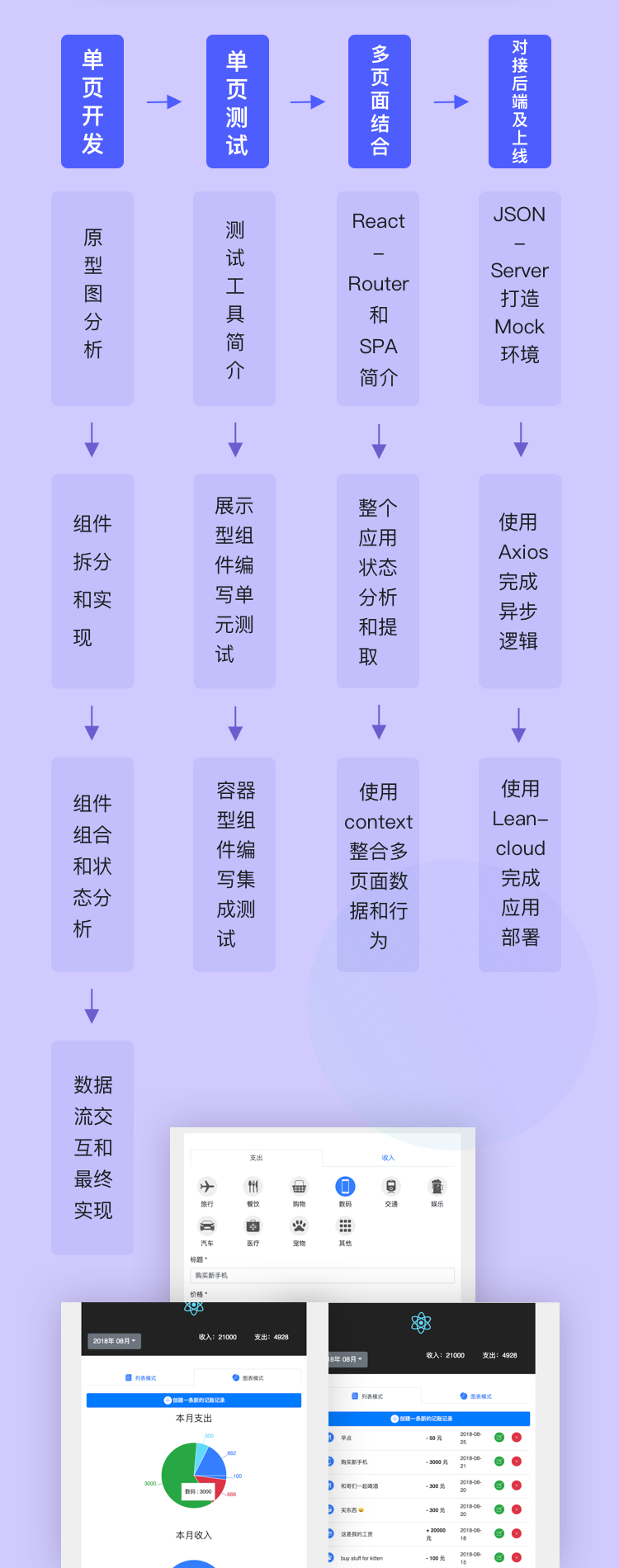
从设计图到上线,精通组件化思维和组件测试,掌握大厂的开发模式和流程
¥266
- 课程难度
- 进阶
- 视频时长
- 12小时
- 学习人数
- 707人
- 课程评分
- 10.00分







课程服务
课程讲师

张轩
前Apple、百度高级前端工程师
曾在Apple、百度担任高级前端开发工程师,是《React全栈:Redux Flux webpack Babel整合开发》该书作者,拥有丰富的Web开发经验,喜欢追寻新技术,同时致力于前端工程化,并且有大型SPA项目的架构及开发经验。
评价评分10.00
一门react特色课,从项目的原型设计,功能开发,数据mock, 单元测试, 让一个小白快速上手react, 尤其是对测试有了更加深刻的认识,老师经常在评论区和群里积极问答关于react 的相关问题,太值了,期待老师后面的更高级的课程,这是一么被低估的课程,麻雀虽小,五脏俱全!!!
 懒床的小人
懒床的小人
12-19
终于找到带组件测试的课程了,开发过程中测试环节很重要。项目从浅到深,循循渐进,容易上手,开始学比较轻松,向后学习有很多料,收获不少,老师也积极帮我解答问题,期待老师下一门课程。
咨询更多
相关学习路线
相关课程



内容实用
10.00
通俗易懂
10.00
逻辑清晰
10.00
 野生前端菜鸟
野生前端菜鸟
01-15
 好评
好评
一门react特色课,从项目的原型设计,功能开发,数据mock, 单元测试, 让一个小白快速上手react, 尤其是对测试有了更加深刻的认识,老师经常在评论区和群里积极问答关于react 的相关问题,太值了,期待老师后面的更高级的课程,这是一么被低估的课程,麻雀虽小,五脏俱全!!!
讲师回复
非常感谢你的长评 希望我的课让你能学习React 理念和测试的流程和方法
 懒床的小人
懒床的小人
12-19
 好评
好评
终于找到带组件测试的课程了,开发过程中测试环节很重要。项目从浅到深,循循渐进,容易上手,开始学比较轻松,向后学习有很多料,收获不少,老师也积极帮我解答问题,期待老师下一门课程。
讲师回复
非常感谢你的支持,测试确实是我这门课程的重点之一,希望你通过本门课程能喜欢上写单元测试,为你以后的项目也尝试加测试。
 慕瓜5414566
慕瓜5414566
01-27
 好评
好评
虽然课程只有12小时,但却看得比其他课程还久的时间,很多内容要吸收理解, 可以很好地理解实务开发的流程跟设计方式,hooks出来后可能有些改变,但应该差异不大(需要再摸索) 老师有时可能较忙晚回复问题,希望提问时二次回复的内容也可以看看~看自己理解对不对 最后也很期待张轩老师后面的新课程! 跟着老师一起学怎么优雅的开发一个专案
讲师回复
谢谢同学的评价 假如是二次回复的话 我希望你能新创建一个问题 由于回复的提醒做的比较不方便 我更喜欢在新问题里面追踪
 bluewind1230
bluewind1230
01-02
 中评
中评
老师讲的逻辑挺顺的,就是react版本有点老了,里面也问了老师的一个问题,但是老师至今没有回答,比较尴尬。。。
讲师回复
你好同学,讲师已经对问答进行了答复,感谢对慕课网的支持~~
 爱笑的小熊猫
爱笑的小熊猫
12-30
 好评
好评
非常好的课 非常好的老师 学到很多东西! 课程内容由浅入深上手React 老师不仅教了如何写代码 也传授了如何维护代码 关于单元测试的内容绝对是这门课的亮点 让这门课更加贴近工业界的实际情况 路转粉张轩老师 不仅讲课清楚 而且非常耐心 对于问答区的提问 老师回答非常细致 我在学习中遇到一个由于React本身bug导致的问题 老师不仅给出具体代码例子教我如何解决 并且分享了相关文档 让我知其然 也知其所以然 期待老师的其他课程 继续向老师学习!
 布鲁斯基
布鲁斯基
10-08
 好评
好评
非常多干货,作为第一个React实战课可以说学到太多。最喜欢的是TDD测试驱动开发的过程,还有许多前端组件编写和设计的思路,这是作为思考部分的bonus!!太爱了,感谢老师,真的学到很多。
07-15
 好评
好评
老师讲的很好,从react基础到引入单元测试,一步一步深入。让人明白这么做的原因,收获满满。
 扣丁
扣丁
06-11
 好评
好评
老师讲的很有条理,授人以鱼不如授人以渔,方法才是最重要的! 希望老师能继续推出高阶的课程,我会继续学习。
 慕工程1096074
慕工程1096074
05-23
 好评
好评
本门课程提供的动手实战的部分是大部分课程所缺失的
 qq_夕若风_0
qq_夕若风_0
05-16
 好评
好评
看了老师的基础课程,又买了这门课程,老师授课风格通俗易懂,逻辑清晰,代码风格严谨,很喜欢,期待老师的更多课程,不知道后续有没有 redux的实战运用课程
 qq_星_57
qq_星_57
04-03
 好评
好评
这门课是一门中级课程,对于前端初学者,以及刚用react不久的人有好处
 慕村4810629
慕村4810629
03-27
 好评
好评
这门课是一门中级课程,对于前端初学者,以及刚用react不久的人有好处
 Siio
Siio
02-20
 好评
好评
相关其他React实战课程,这门课最吸引人的地方在于对 前端测试 的讲解
 weixin_慕桂英5598232
weixin_慕桂英5598232
02-17
 好评
好评
这门课程挺好的,在有基础的前提还是能学到新知识的
 weixin_慕莱坞5159410
weixin_慕莱坞5159410
01-02
 好评
好评
看了老师的基础课程,又买了这门课程,老师授课风格通俗易懂,逻辑清晰,代码风格严谨,很喜欢,期待老师的更多课程,不知道后续有没有 antd 的实战运用课程
 行歌plus
行歌plus
11-29
 好评
好评
看了老师的electron课程,又买了这门课程,老师授课风格通俗易懂,逻辑清晰,代码风格严谨,很喜欢,期待老师的更多课程,不知道后面会不会有运维的课程。
讲师回复
非常感谢同学的喜欢和支持 未来还会有更多有意思的课程推出 敬请期待
 qq_李盼_0
qq_李盼_0
10-28
 好评
好评
前端开发,这门课程很不错,通俗易懂,react实际项目的讲解也很细致,还涉及到了很少接触的测试部分,内容很充实
 lairifangchang
lairifangchang
10-10
 好评
好评
后端开发者来报道 ~ 这个课程真的不错、使用React 做开发的整体流程都有讲到、通俗易懂 哈哈、 非常推荐
 Miller_Wang
Miller_Wang
07-16
 好评
好评
老师讲的很细,条例清晰。声音很有磁性。哈哈哈哈。不错不错。感觉没有基础的小伙伴都能跟着老师按部就班的走。
 慕斯6088333
慕斯6088333
07-12
 好评
好评
这门课讲了一套开发流程,从原型图设计,到component,数据流,container设计,测试,Send HttpRequest, 整体测试, 部署, 面面俱到,让我收获更大的是,老师在写完一些代码后,会进行思考和重构。例如用React.children重写可复用性组件。 HOF HOC 来 保证代码的精简性和可读性。用 ES7 中 asyc/await 重构异步逻辑代码。 有些可惜的是,这些点虽然过了一遍,但是由于例子比较少,对于深刻理解可能还是差一些。不过12个多小时的课能学到这么多还是非常感谢。期待老师可以更多的扩展一下本门课程以及推出的新课。
讲师回复
同学,谢谢你的长评!看到你能从我的课中学到这么多东西,真是太开心啦!
React+Electron快速提升
React 从入门到实战
问答专区
讲师提供答疑服务,帮助大家扫除学习障碍,达成学习效果
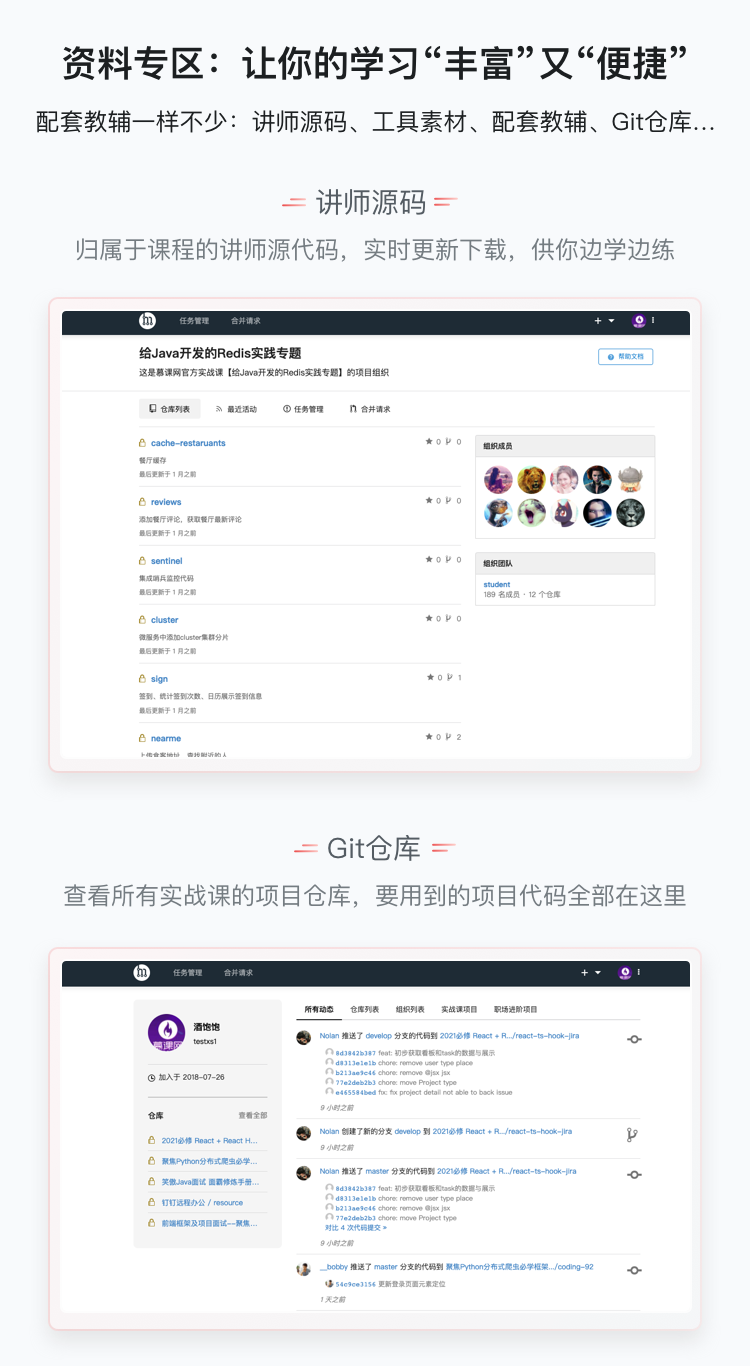
源码开放
课程提供全部源码,你可以自行修改、优化
教辅材料
讲师提供各种原创学习资料,帮助消化课程知识,扩展技术视野
Git代码存储
所有项目源码都通过Git方式托管及下载
视频更新
课程第十章增加了新的内容(应用的整体测试 和 mock第三方组件的异步请求),购买用户可以免费观看,快行动起来,加油!加油!
材料更新
为了让大家更好理解和运用所学知识,课程增加了“扩展作业“,快快动手实践,检验学习成果,加油!加油!



01-15