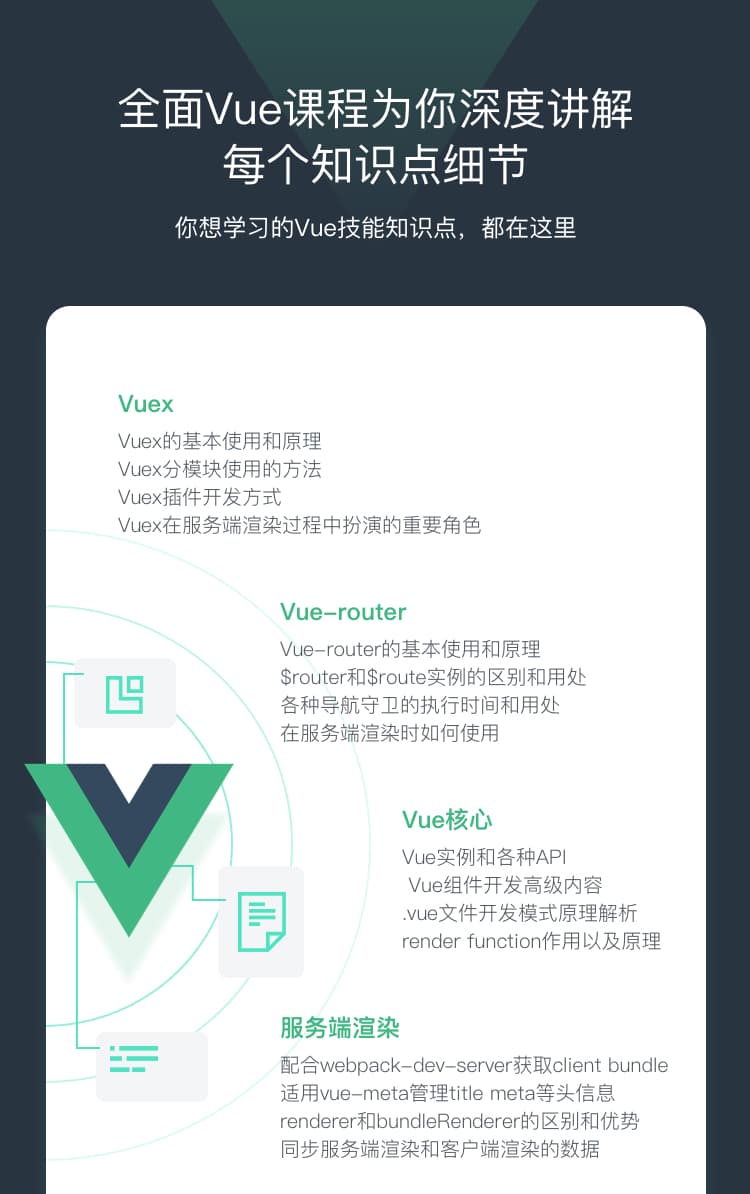
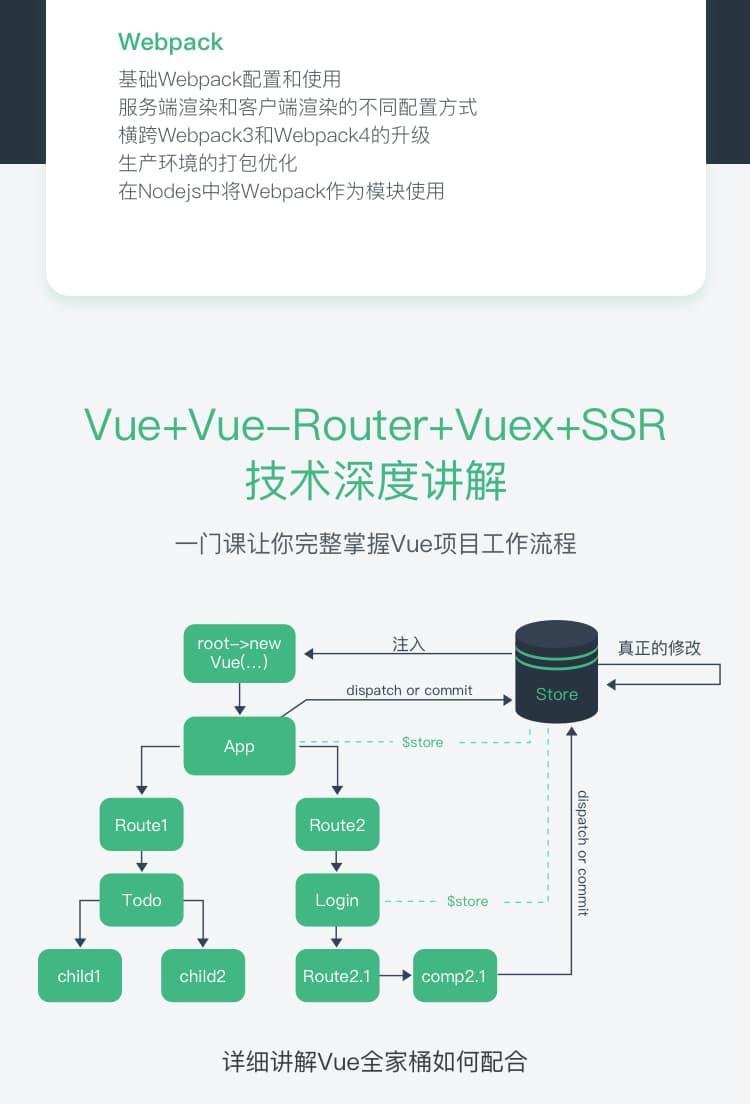
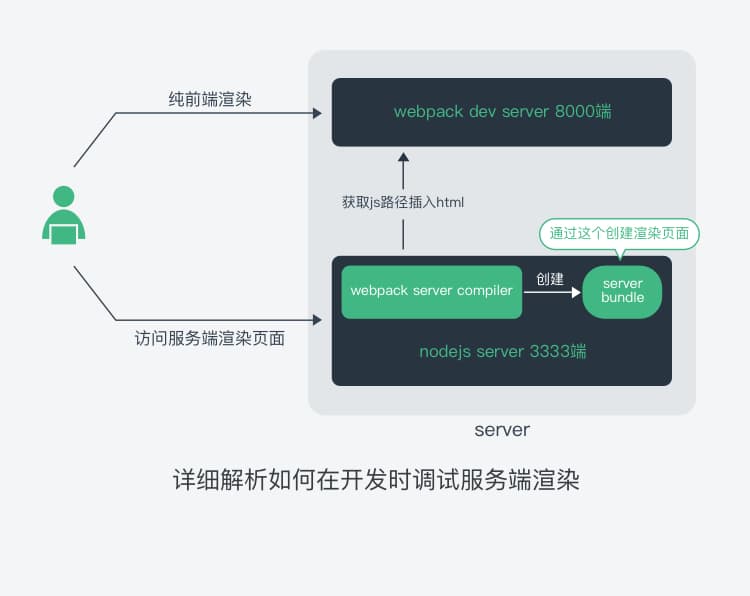
Vue核心技术 Vue+Vue-Router+Vuex+SSR实战精讲
Jokcy | 前端架构师
内容
- 课程难度
- 高阶
- 视频时长
- 15小时
- 学习人数
- 3168人
- 课程评分
- 9.94分
简介
目录试看
服务