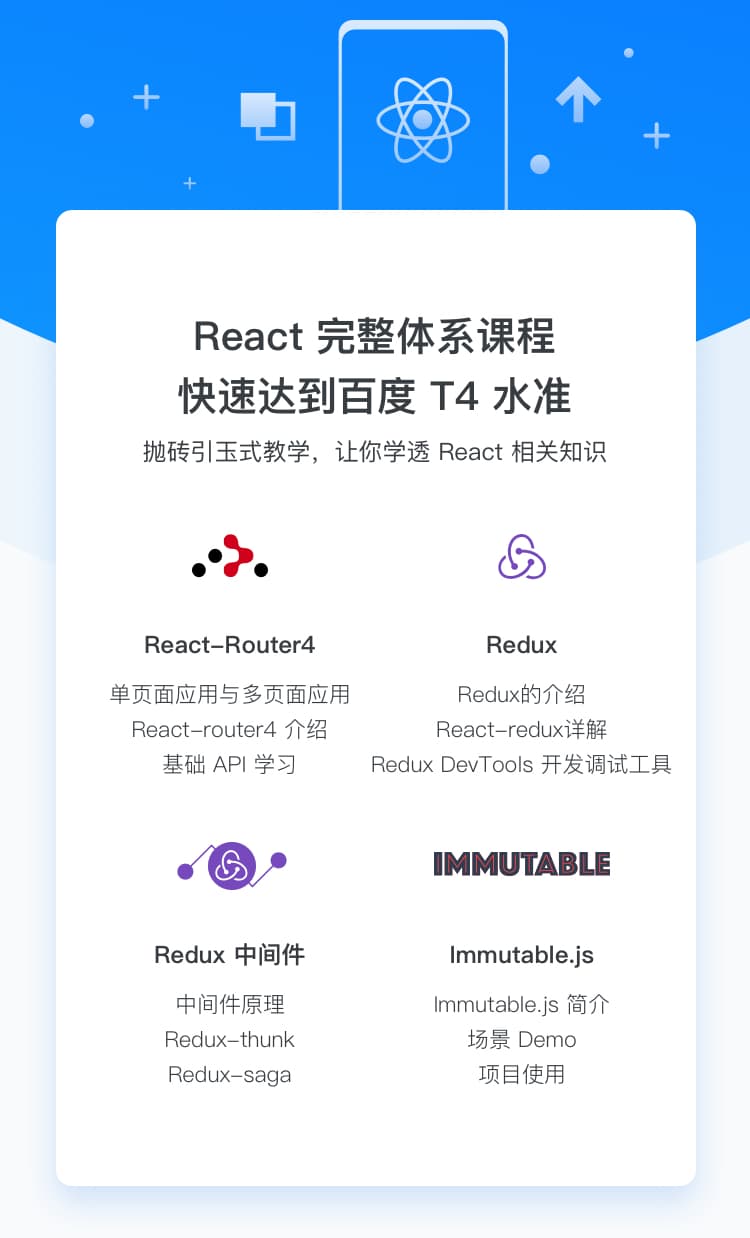
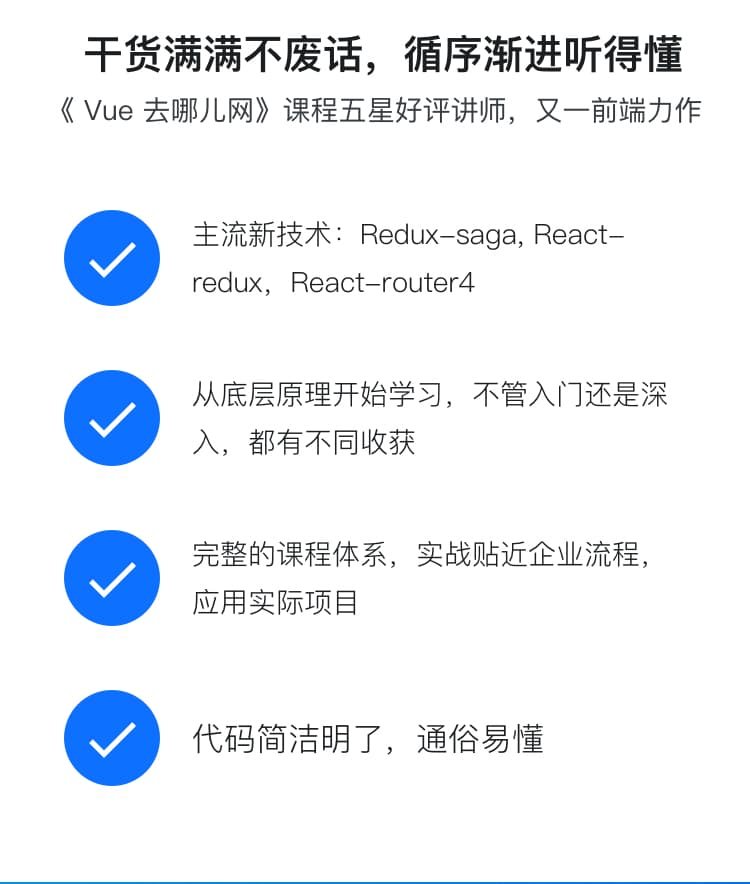
React零基础入门到实战,完成企业级项目简书网站开发
Dell | 资深前端工程师
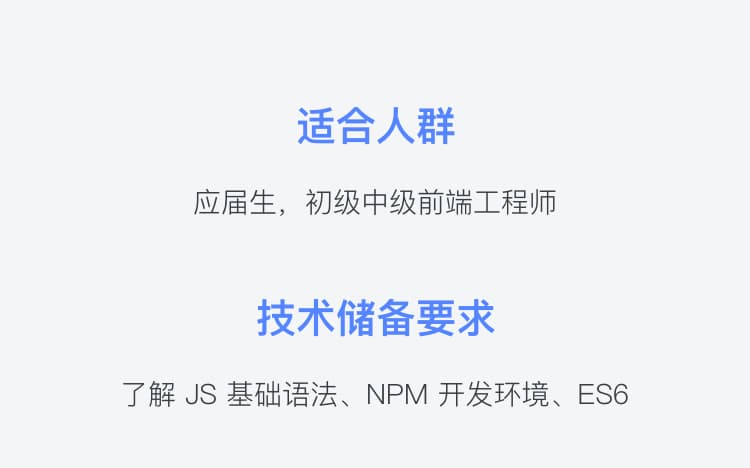
内容
- 课程难度
- 进阶
- 视频时长
- 17小时
- 学习人数
- 5275人
- 课程评分
- 9.99分
简介
目录试看
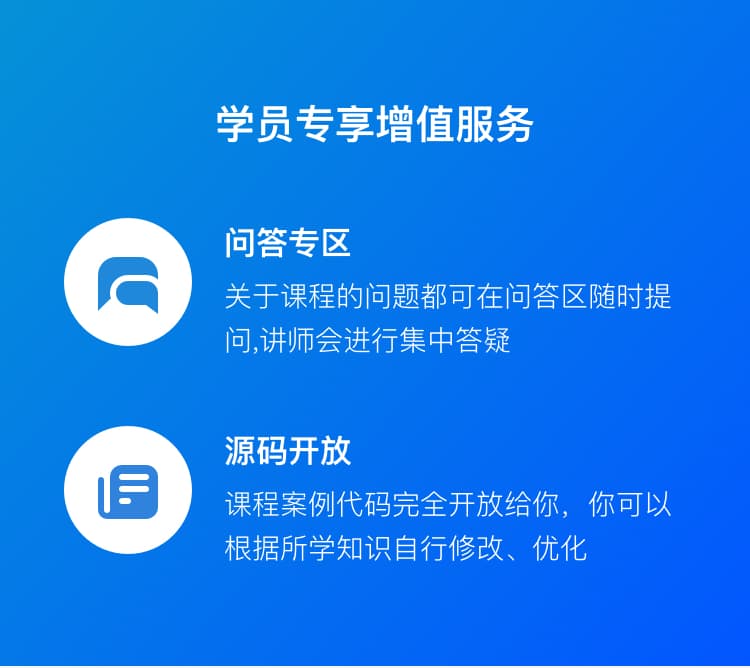
服务