scroll滚动的问题
来源:6-12 music-list 组件开发(5)

weixin_慕田峪8173282
2019-06-17
我没用btter-scroll 封装的滚动,我用的是cube-ui封装的滚动,但是有个问题,如果给封装scroll一个top的高度的话。那么那就不会滚动到底部,如果把这个top取消就可以滚动到底部,就像scroll计算了transform的限制,但给了top之后,那么限制没变,就只能滚动一部分。
写回答
4回答
-

ustbhuangyi
2019-06-18
 Recommend.vue 已经调到了 200px 的 top 值,仍然可以滚动到底部啊082019-06-18
Recommend.vue 已经调到了 200px 的 top 值,仍然可以滚动到底部啊082019-06-18 -

ustbhuangyi
2019-06-17
设置了 top,只是让视口变小了,并不会影响它的行为啊,如果你是初始化 scroll 后再设置的 top,那么需要让 scroll.refresh 重新计算一下高度。
042019-06-17 -

weixin_慕田峪8173282
提问者
2019-06-17

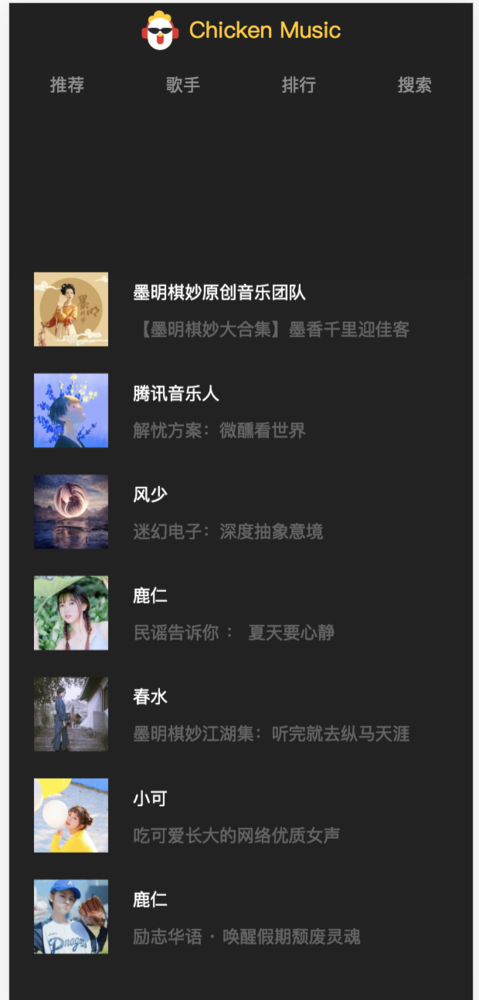
当没有给cube-scroll的父级一个top的时候时候如上图

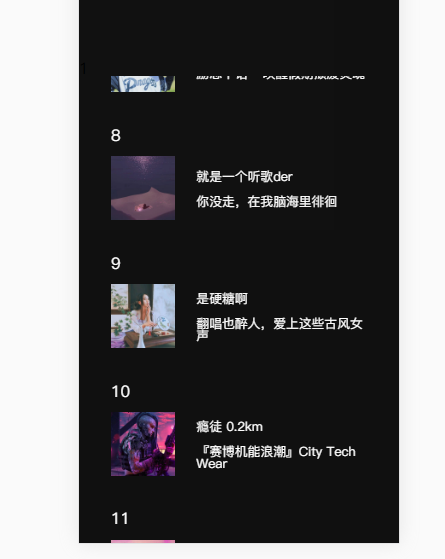
当给了cube-scroll的父级 100px的top值的时候,最底如上图
00 -

ustbhuangyi
2019-06-17
滚动不完整还是因为高度不对吧,你这个 top 高度是做什么用的?
052019-06-17
相似问题

 Recommend.vue 已经调到了 200px 的 top 值,仍然可以滚动到底部啊
Recommend.vue 已经调到了 200px 的 top 值,仍然可以滚动到底部啊