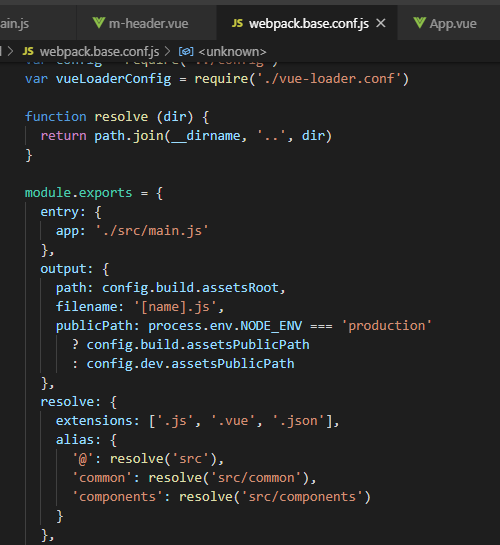
在 webpack 中配置了 common 的 alias 一直无效
来源:3-1 页面入口+header 组件的编写

Soy酱油
2019-10-11
我按老师你的做法,这在 webpack 中配置了 common 的 alias 一直无效
这样写入后,再其他文件中调用是,无论是直接写
@import "common/stylus/variable"
还是写
@import "~common/stylus/variable"
都无法调用的,最后都只能用相对路径来写
写回答
2回答
-

haigd001
2019-10-12
问题解决了吗?我也是这样没法用一直报错,从启动了,还报错,从新安装了npm install也没解决问题~~~同求解~
022019-10-12 -

ustbhuangyi
2019-10-11
配置后重启了吗
032019-10-16
相似问题

