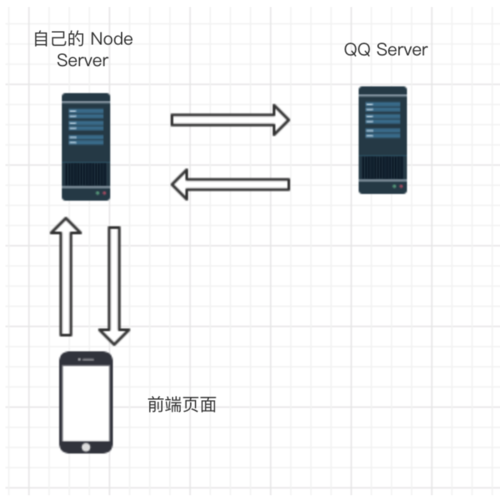
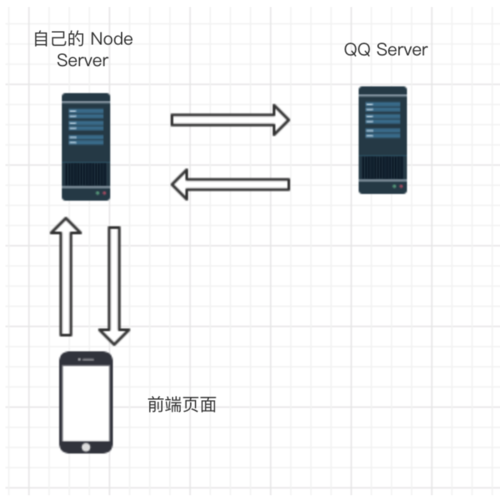
数据请求的逻辑?
来源:4-8 axios 介绍和后端接口代理

朱伟杰
2020-04-22
老师,我有个疑问,这整个一节下来,数据请求的先后顺序。
最后返回的服务器端的数据,是在
recommend.js
// 发送axios请求,
// eturn 是把 promise 返回出去
return axios.get(url, {
params: data
}).then((res) => {
return Promise.resolve(res.data)
})
}
这里发给前端页面的,还是说上述这一段代码是发送给
dev-server.js,然后从res.json(response.data)发送数据给前端页面的。
// req,和 res 这两个参数分别代表请求对象和响应对象
apiRoutes.get('/getDiscList', function (req, res) {
var url = 'https://c.y.qq.com/splcloud/fcgi-bin/fcg_get_diss_by_tag.fcg'
// 发送http请求,修改referer
// axios 发送请求返回 Promise 是 axios 库的一个设计。
axios.get(url, {
// 欺骗QQ音乐
headers: {
// referer:客户端指定自己想访问的WEB服务器的域名/IP 地址和端口号。
referer: 'https://c.y.qq.com/',
// host:告知服务器请求的原始资源的URI,其用于所有类型的请求,并且包括:协议+域名+查询参数(注意,不包含锚点信息)。
host: 'c.y.qq.com'
},
// req.query 就是请求的 query 参数
params: req.query
// response 是 axios 返回的响应对象, response.data 才是服务端返回的数据。
}).then((response) => {
// node.js服务端将api返回值json格式化,这样前端请求api得到的json格式数据
res.json(response.data)
}).catch((e) => {
console.log(e)
})
})
写回答
1回答
-

ustbhuangyi
2020-04-23
在前端执行的 js 发送请求当然是前端浏览器往服务器发送请求获取数据,dev-server.js 是 Node.js,属于后端的服务,这里虽然也用了 axios 往 qq 的接口请求数据,也是你的后端服务去发起的 http 请求,从 qq 接口拿到数据后再返回给前端浏览器,你就能拿到数据了。
 212020-04-23
212020-04-23