路由跳转问题
来源:6-2 子路由配置以及转场动画实现

散步的猫猫
2020-05-23

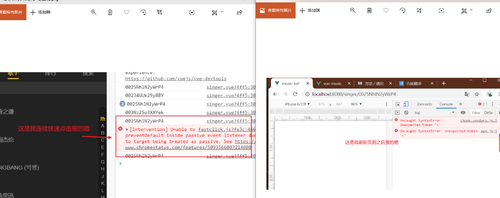
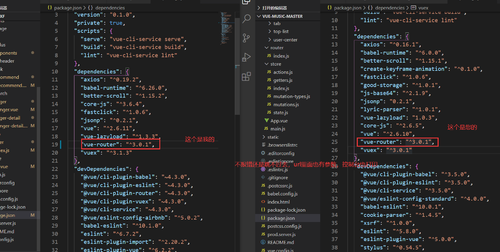
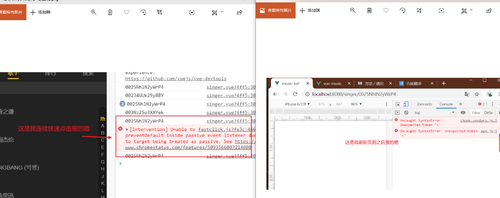
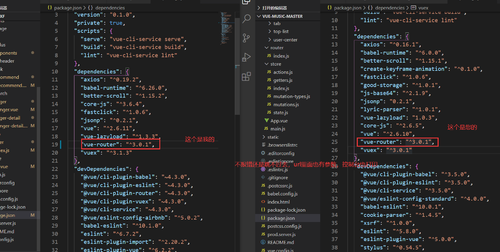
我重新安装了一下路由还是不行,而且刷新之后页面默认就直接出不来了,老师您看一下下面的回复区的另一张截图
5回答
-

qq_James峰_0
2020-07-09
你解决了吗?我跟你的问题一模一样
022020-07-10 -

散步的猫猫
提问者
2020-05-24
 您看一下00
您看一下00 -

散步的猫猫
提问者
2020-05-23
const path = require('path')
const bodyParser = require('body-parser')
const axios = require('axios')
function resolve (dir) {
return path.join(__dirname, dir)
}
module.exports = {
devServer: {
before (app) {
app.get('/api/getDiscList', function (req, res) {
const url = 'https://c.y.qq.com/splcloud/fcgi-bin/fcg_get_diss_by_tag.fcg'
axios.get(url, {
headers: {
referer: 'https://c.y.qq.com/',
host: 'c.y.qq.com'
},
params: req.query
}).then((response) => {
res.json(response.data)
}).catch((e) => {
console.log(e)
})
})
app.get('/api/getCdInfo', function (req, res) {
const url = 'https://c.y.qq.com/qzone/fcg-bin/fcg_ucc_getcdinfo_byids_cp.fcg'
axios.get(url, {
headers: {
referer: 'https://c.y.qq.com/',
host: 'c.y.qq.com'
},
params: req.query
}).then((response) => {
let ret = response.data
if (typeof ret === 'string') {
const reg = /^\w+\(({.+})\)$/
const matches = ret.match(reg)
if (matches) {
ret = JSON.parse(matches[1])
}
}
res.json(ret)
}).catch((e) => {
console.log(e)
})
})
app.get('/api/lyric', function (req, res) {
const url = 'https://c.y.qq.com/lyric/fcgi-bin/fcg_query_lyric_new.fcg'
axios.get(url, {
headers: {
referer: 'https://c.y.qq.com/',
host: 'c.y.qq.com'
},
params: req.query
}).then((response) => {
let ret = response.data
if (typeof ret === 'string') {
const reg = /^\w+\(({.+})\)$/
const matches = ret.match(reg)
if (matches) {
ret = JSON.parse(matches[1])
}
}
res.json(ret)
}).catch((e) => {
console.log(e)
})
})
app.post('/api/getPurlUrl', bodyParser.json(), function (req, res) {
const url = 'https://u.y.qq.com/cgi-bin/musicu.fcg'
axios.post(url, req.body, {
headers: {
referer: 'https://y.qq.com/',
origin: 'https://y.qq.com',
'Content-type': 'application/x-www-form-urlencoded'
}
}).then((response) => {
res.json(response.data)
}).catch((e) => {
console.log(e)
})
})
app.get('/api/search', function (req, res) {
const url = 'https://c.y.qq.com/soso/fcgi-bin/search_for_qq_cp'
axios.get(url, {
headers: {
referer: 'https://c.y.qq.com/',
host: 'c.y.qq.com'
},
params: req.query
}).then((response) => {
res.json(response.data)
}).catch((e) => {
console.log(e)
})
})
app.get('/api/getTopBanner', function (req, res) {
const url = 'https://u.y.qq.com/cgi-bin/musicu.fcg'
const jumpPrefixMap = {
10002: 'https://y.qq.com/n/yqq/album/',
10014: 'https://y.qq.com/n/yqq/playlist/',
10012: 'https://y.qq.com/n/yqq/mv/v/'
}
axios.get(url, {
headers: {
referer: 'https://u.y.qq.com/',
host: 'u.y.qq.com'
},
params: req.query
}).then((response) => {
response = response.data
if (response.code === 0) {
const slider = []
const content = response.focus.data && response.focus.data.content
if (content) {
for (let i = 0; i < content.length; i++) {
const item = content[i]
const sliderItem = {}
const jumpPrefix = jumpPrefixMap[item.type || 10002]
sliderItem.id = item.id
sliderItem.linkUrl = jumpPrefix + item.jump_info.url + '.html'
sliderItem.picUrl = item.pic_info.url
slider.push(sliderItem)
}
}
res.json({
code: 0,
data: {
slider
}
})
} else {
res.json(response)
}
}).catch((e) => {
console.log(e)
})
})
}
},
chainWebpack (config) {
config.resolve.alias
.set('components', resolve('src/components'))
.set('common', resolve('src/common'))
.set('api', resolve('src/api'))
.set('base', resolve('src/base'))
},
publicPath: ''
}
0162020-05-24 -

ustbhuangyi
2020-05-23
贴一下你的 vue.config.js 中的 publicPath 的配置
032020-05-24 -

散步的猫猫
提问者
2020-05-23

...
00
相似问题

 您看一下
您看一下