music-list中设置的ref="layer"那个层不生效
来源:6-13 music-list 组件开发(6)

我要学习去了
2020-07-14
黄老师,我按照视频来的,不知道为什么,music-list中设置的ref="layer"那个层不生效,然后我把代码改了改对着你的master分支,还是一样不生效,但是包裹在scroll组件中的songlist组件是能滚动的,附上代码,GitHub地址https://github.com/jserm/v-music
<template>
<div class="music-list">
<div class="back">
<i class="icon-back"></i>
</div>
<h1 class="title" v-html="title"></h1>
<div class="bg-image" :style="bgStyle" ref="bgImage">
<div class="filter" ref="filter"></div>
</div>
<div class="bg-layer" ref="layer"></div>
<scroll
:data="songs"
:propType="propType"
:listenScroll="listenScroll"
@scroll="scroll"
class="list"
ref="list"
>
<div class="song-list-wrapper">
<songlist :songs="songs"></songlist>
</div>
</scroll>
</div>
</template>
<script>
import Songlist from 'base/song-list/song-list'
import Scroll from 'base/scroll/scroll'
import { prefixStyle } from 'common/js/dom'
const RESERVED_HEIGHT = 40
const transform = prefixStyle('transform')
const backdrop = prefixStyle('backdrop-filter')
export default {
props: {
bgImage: {
type: String,
default: ''
},
songs: {
type: Array,
default: function() {
return []
}
},
title: {
type: String,
default: ''
}
},
data() {
return {
scrollY: 0
}
},
methods: {
scroll(pos) {
this.scrollY = pos.Y
}
},
computed: {
bgStyle() {
return `background-image:url(${this.bgImage})`
}
},
watch: {
scrollY(newVal) {
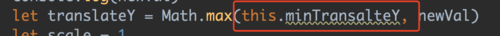
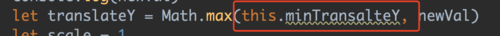
let translateY = Math.max(this.minTransalteY, newVal)
let scale = 1
let zIndex = 0
let blur = 0
const percent = Math.abs(newVal / this.imageHeight)
if (newVal > 0) {
scale = 1 + percent
zIndex = 10
} else {
blur = Math.min(20, percent * 20)
}
this.$refs.layer.style[transform] = `translate3d(0,${translateY}px,0)`
this.$refs.filter.style[backdrop] = `blur(${blur}px)`
if (newVal < this.minTransalteY) {
zIndex = 10
this.$refs.bgImage.style.paddingTop = 0
this.$refs.bgImage.style.height = `${RESERVED_HEIGHT}px`
this.$refs.playBtn.style.display = 'none'
} else {
this.$refs.bgImage.style.paddingTop = '70%'
this.$refs.bgImage.style.height = 0
this.$refs.playBtn.style.display = ''
}
this.$refs.bgImage.style[transform] = `scale(${scale})`
this.$refs.bgImage.style.zIndex = zIndex
}
},
created() {
this.propType = 3,
this.listenScroll = true
},
mounted() {
this.imageHeight = this.$refs.bgImage.clientHeight
this.minTranslateY = -this.imageHeight + RESERVED_HEIGHT
this.$refs.list.$el.style.top = `${this.imageHeight}px`
},
components: {
Songlist,
Scroll
}
}
</script>
<style lang="stylus" scoped>
@import "~common/stylus/variable"
@import "~common/stylus/mixin"
.music-list
position: fixed
z-index: 100
top: 0
left: 0
bottom: 0
right: 0
background: $color-background
.back
position absolute
top: 0
left: 6px
z-index: 50
.icon-back
display: block
padding: 10px
font-size: $font-size-large-x
color: $color-theme
.title
position: absolute
top: 0
left: 10%
z-index: 40
width: 80%
no-wrap()
text-align: center
line-height: 40px
font-size: $font-size-large
color: $color-text
.bg-image
position: relative
width: 100%
height: 0
padding-top: 70%
transform-origin: top
background-size: cover
.play-wrapper
position: absolute
bottom: 20px
z-index: 50
width: 100%
.play
box-sizing: border-box
width: 135px
padding: 7px 0
margin: 0 auto
text-align: center
border: 1px solid $color-theme
color: $color-theme
border-radius: 100px
font-size: 0
.icon-play
display: inline-block
vertical-align: middle
margin-right: 6px
font-size: $font-size-medium-x
.text
display: inline-block
vertical-align: middle
font-size: $font-size-small
.filter
position: absolute
top: 0
left: 0
width: 100%
height: 100%
background: rgba(7, 17, 27, 0.4)
.bg-layer
position: relative
height: 100%
background: $color-background
.list
position: absolute
top: 0
bottom: 0
width: 100%
background: $color-background
.song-list-wrapper
padding: 20px 30px
.loading-container
position: absolute
width: 100%
top: 50%
transform: translateY(-50%)
</style>
写回答
2回答
-

ustbhuangyi
2020-07-14

单词拼写错误,这类错误你但凡加个 debugger 调试都能查出来。022020-07-14 -

我要学习去了
提问者
2020-07-14
黄老师,我经过不断的排查调试,发现了几处错误,一是pos.y写成pos.Y,而是created的数据书写错误,probeType写成了propType,造成了scroll组件接受数据错误,但是目前仍然存在一个问题,就是不知道为什么我明明定义一个ref为layer的标签,但是打印显示确实undefined。。。。。
00
相似问题