关于v-for的歌手数据渲染问题
来源:5-4 listview 基础组件的开发和应用-滚动列表实现

湫梨花颂歌
2020-08-22
开始可以正常渲染,浏览器刷新后,无法正常渲染
代码:
正常渲染:
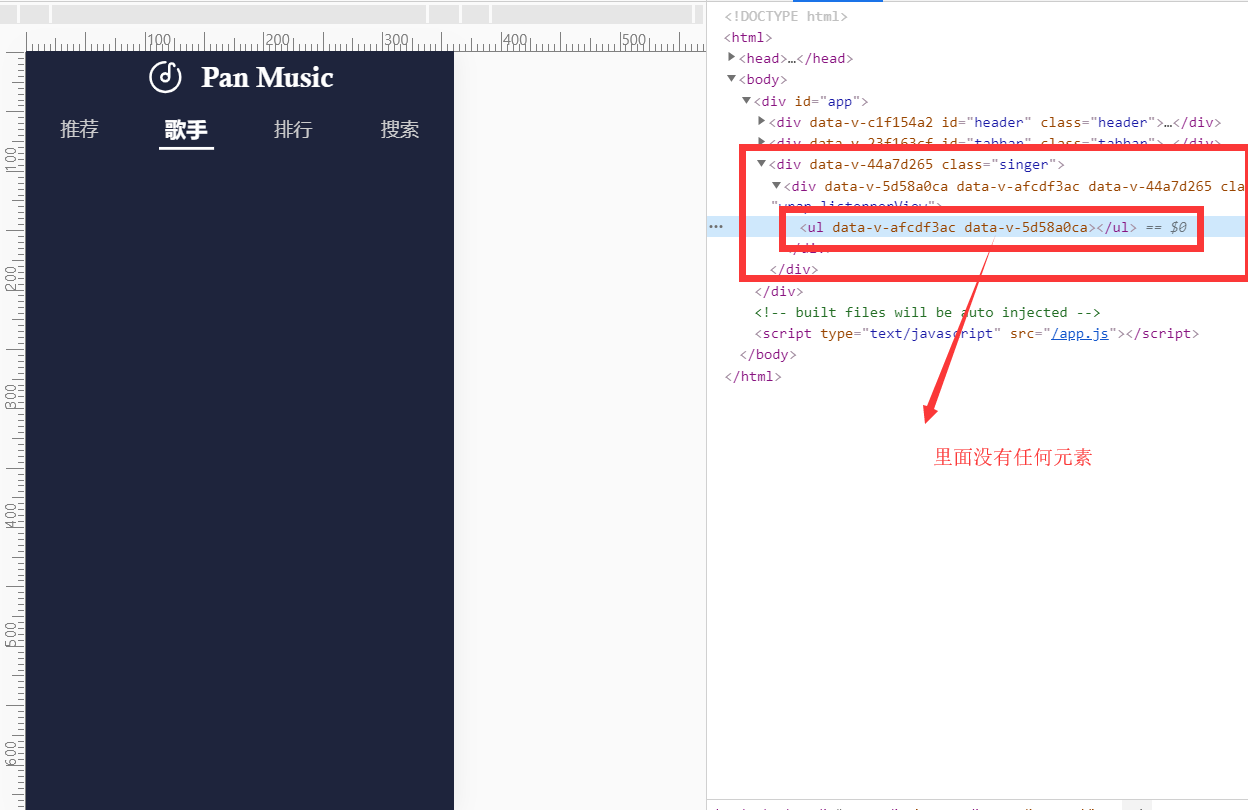
刷新后:
尝试在mouted的时候调用this.forceUpdate()但是无效,将图片,歌手名字写完整也是无法完整渲染的,希望老师解答。
写回答
2回答
-

湫梨花颂歌
提问者
2020-08-24
异步获得数据的原因,先渲染了dom,我在获得数据的代码中加了一个isReady,然后传给子组件,要渲染的子组件外层添加一个v-if="isReady"就解决了。各位遇到同样问题的同学,可以参考我这个解决方案/。
Ps:太坑了,花了好长好长时间,因为vue工具是显示有数据的,所以我一直以为数据获得没有问题。
00 -

ustbhuangyi
2020-08-23
组件完整代码贴一下
072020-08-25
相似问题
