disc报错,定位不到错误
来源:8-1 歌单详情页布局介绍及Vuex实现路由数据通讯

baobaojiayou
2018-12-12


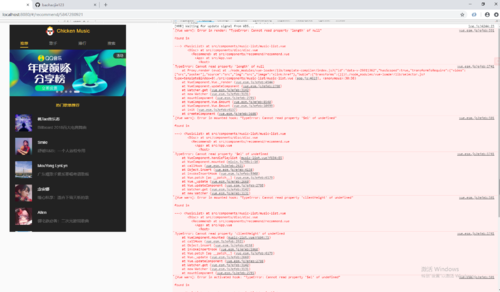
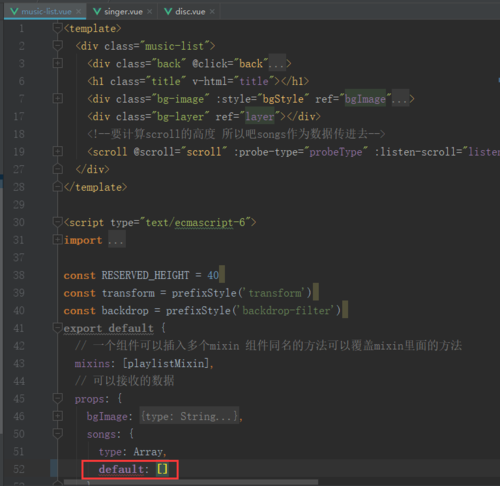
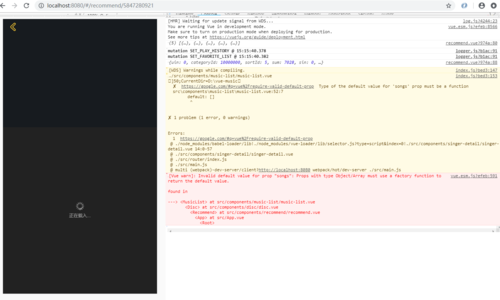
错误定位不到,不知道哪里有错。当把music-list组件的props:{songs:default:}中的null改为【】就不会报错,类似这种错误,我们如何定位问题?比如这种错误,根本不能告诉我们错误代码行?????

但是这时候会有警告,??????改成这样,default: () => [],警告解除
写回答
1回答
-
首先,根据错误提示你可以知道报错是哪个组件,其次顺着错误堆栈往上找,发现发生在 Vue._render 阶段,就知道是模板渲染的时候报错,最后根据报错信息 Cannot read property 'length' of null 就知道肯定代码中执行了 null.length,那么很显然是取了某个数组的 length,而且数组的初始值是 null,所以就很容易找到报错的最终位置了。
我的建议是加强 JS 基础,熟练使用 Vue.js,然后可以去学习 Vue.js 源码,这种问题几乎看一眼就知道问题所在。142019-03-16
相似问题
