【4.2节图片消失】我来解答
来源:4-2 通用JS工具类封装(网络数据请求功能)

williamdsy
2020-02-19
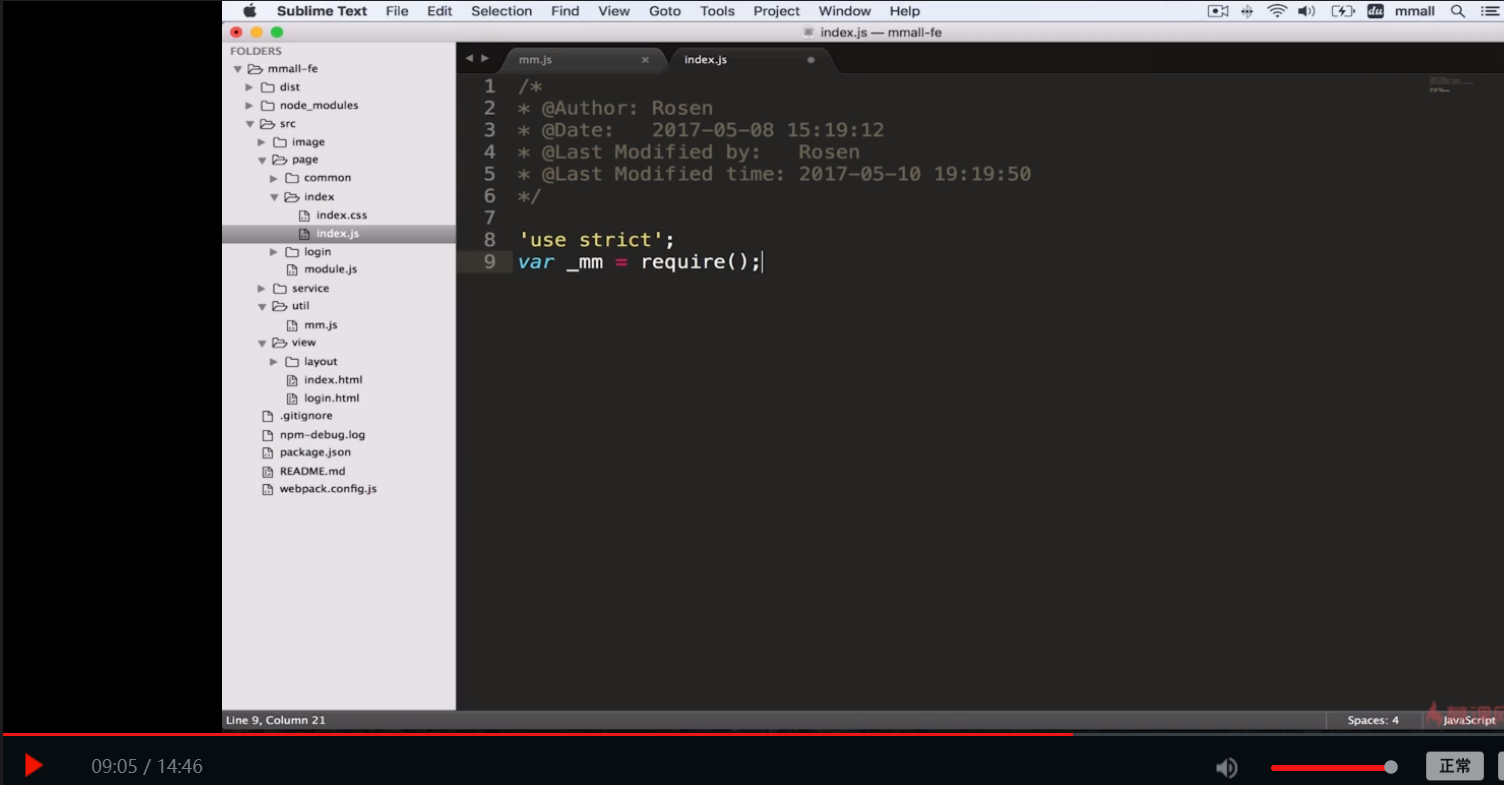
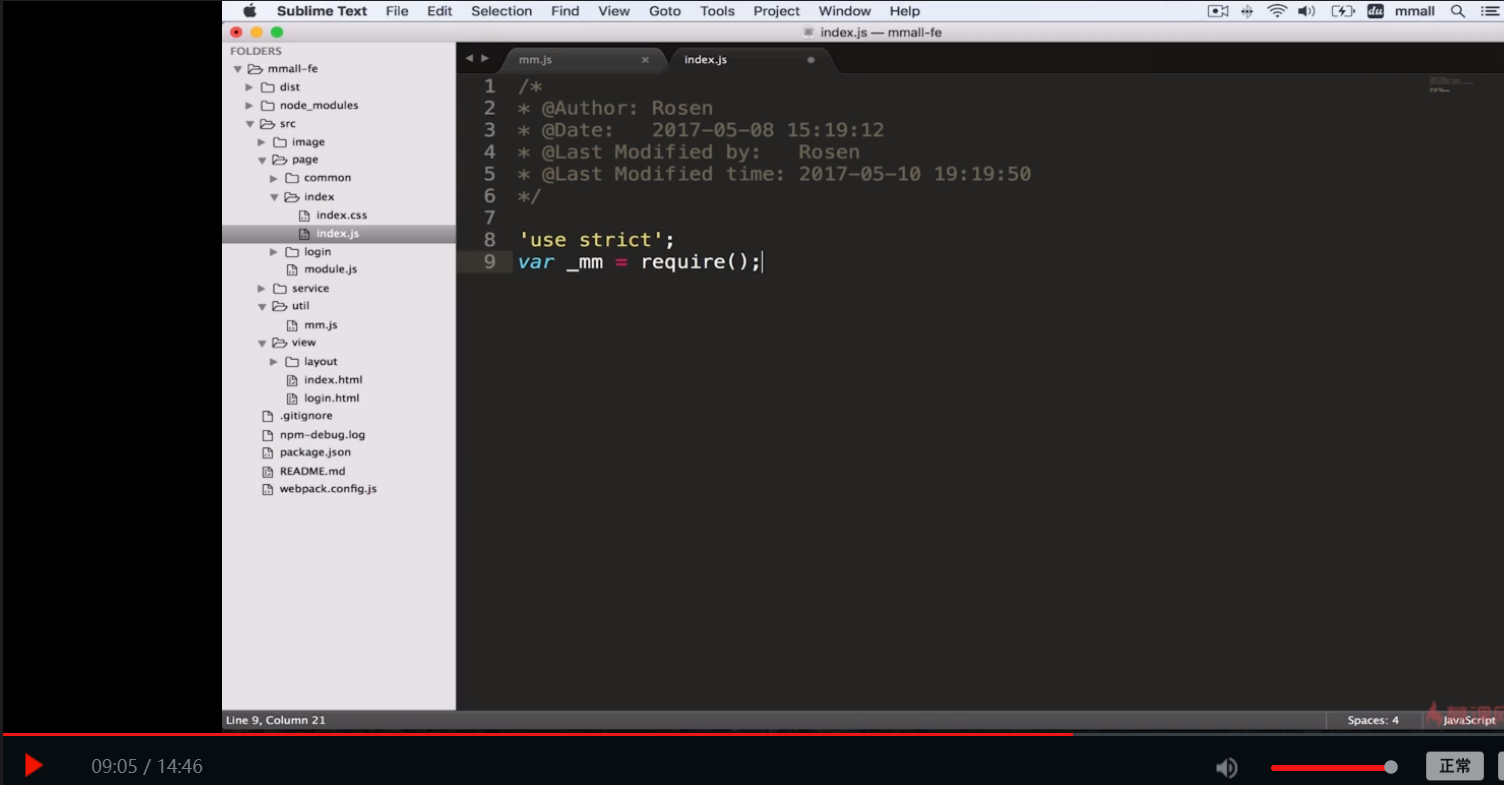
- 在第九分钟的时候,把 src/page/index/index.js文件中的require(’./index.css’);
require(’…/module.js’);
删掉了,看图:
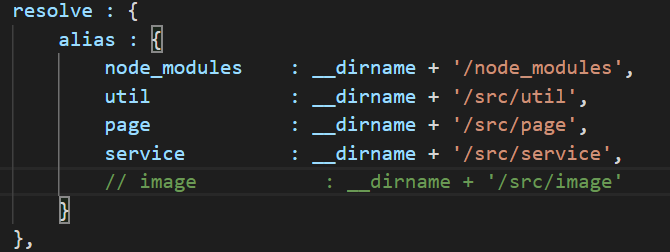
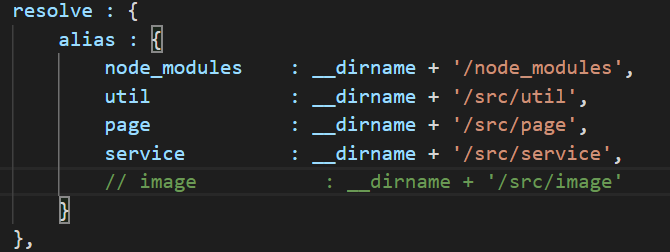
- 还有呢,就是 webpack.config.js 文件中的 resolve.alias 中有个image,看图:

- 这下知道为什么图片没了吧!
- 哈哈哈,出现这个问题的时候,我一脸懵逼,然后决定寻找它的本源,chrome 提示 not found,vscode提示not found,我就想到了图片路径的问题
- 收获:虽然是一个很简单的问题,但让我这个只学了jsp,没有学ssm的渣渣,领悟到了其中的一丝内涵
- 最后再看一下加载出来的图片爽一爽:

- ps: 我这个傻子刚开始看的是src!!!直到看到rosen老师的对其他同学的解答时,才反应过来dist!!!

沉迷自黑 无法自拔
写回答
2回答
-
好长,赞一下认真的态度吧
012020-05-01 -

williamdsy
提问者
2020-02-19
经测试把
body {
background: url('../../image/test-img.jpg');
}
改成
body {
background: url('image/test-img.jpg');
}
图片又加载不出来
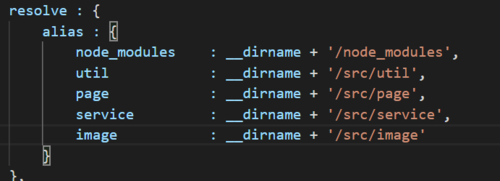
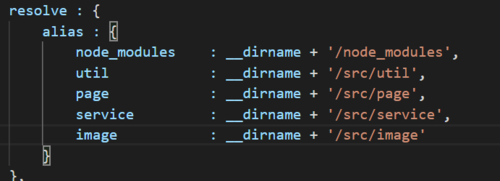
我webpack.config.js配置如下:

为什么没用呢?有点意思
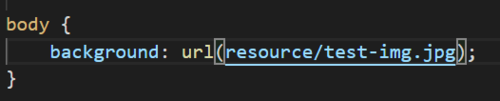
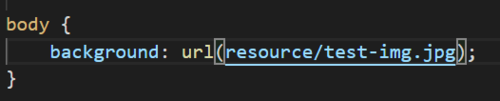
dist中的css:

resource/test-img.jpg 是存在的呀,为什么网页加载不出来图片呢?
00
相似问题