全局安装webpack-dev-server失败
来源:3-8 webpack-dev-server

陈年矿泉水
2017-07-24
之前本地安装已经成功(npm install webpack-dev-server@1.16.5 --save-dev),但是接下来全局安装老师安装不了,请老师指点,谢谢

写回答
3回答
-

悬壶行者
2017-08-08
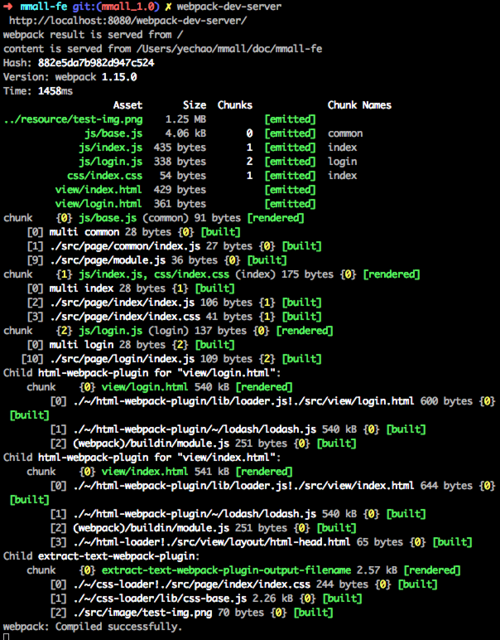
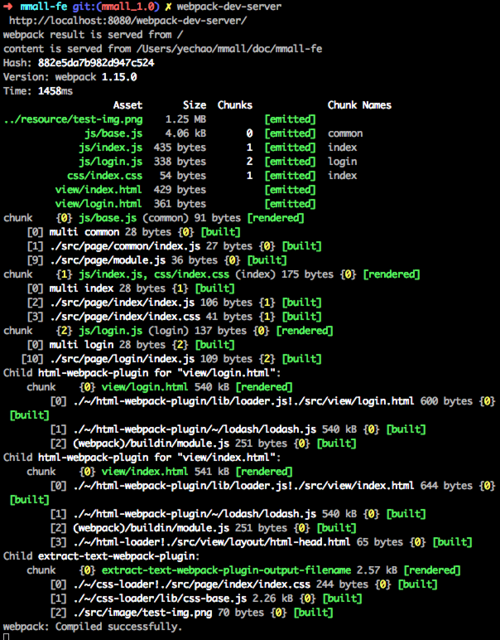
把http://localhost:8080/webpack-dev-server/ 这段代码粘贴到浏览器中,看有没有相应的文件夹页面,就是3-8章节,出现的画面。如果没有,说明webpack-dev-server 没有配置成功。
当时我的电脑也是出现了类似这样的情况,win10系统,安装了git,出现问题的时候,webpack全局安装的版本是3.4.1,--save-dev版本是1.15.0,后来就出现了webpack-dev-server 没有作用的现象了。
我的解决方法是:卸载了所有的webpack ,删除了项目文件夹并重新 建立项目文件夹mmall-fe,npm init 初始化,这个时候,
npm install webpack@2.7.0 -g 就用这个版本2.7.0
npm install webpack@1.15.0 --save-dev 如旧,
其他的还是按着老师讲的来进行,你可以试一试!
00 -

John3847228
2017-08-08
我的也是这样,最后编译成功了,不过我的是windows,安装全局不用加sudo
00 -

陈年矿泉水
提问者
2017-07-24
奇怪的是,虽然全局安装失败,但是执行webpack-dev-server却能成功。老师说过如果没有全局安装是不能执行webpack-dev-server命令的,这是何解?
 012018-03-21
012018-03-21
相似问题
webpack-dev-server出错
回答 1