想问一下有关路由刷新的问题
来源:3-3 嵌套路由

mylovef
2017-06-29
页面使用vue-router在跳转时发的参数有用来给下一个页面请求数据用的。通过params传递数据的,在进入页面后再次刷新,参数就消失了。类似https://cnodejs.org/topic/5934004e7e057cea7ceb98b5这样的问题
但把参数写到 query 里,从 url 层面携带参数,这样刷新就能获取到,问题能得到解决
但我还是有疑问,为什么把参数放到params就有问题,而放在query里面就没有问题呢,这里params和query携带参数机理有什么不同?
如果通过params传参,怎么样能够使页面刷新之后不消失params值?这里能通过localstorage解决这个问题吗?或者是使用钩子函数
谢谢老师
1回答
-
你这个问题问的非常好,说明你看的非常仔细和用心。
这个地方有两个概念,需要跟你解释一下:
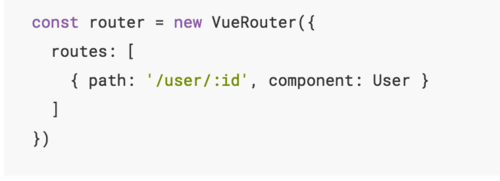
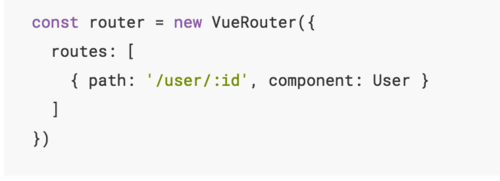
第一个:动态路由。所为的动态路由,就是地址后面的参数不是固定的,如下图

通过这种方式定义的路由,称之为动态路由,我们访问的时候是这样的:
/user/123
123这个地方是动态的,这种动态路由的 :id 我们也称之为参数,获取的方式如下:
this.$route.params.id
切记:必须通过$route.params来获取动态路由的参数。
第二个概念:请求地址参数
当我们访问一个请求地址的时候,可能需要给下一个页面传递参数。
1.通过代码的形式传参
this.$router.push({
path:'/test',
query:{
userId:123
}
})2.通过router-link传参
<router-link :to="{path:'/test',query:{userId:123}}">跳转</router-link>
3.直接把参数加载地址后面
this.$router.push({
path:'/test?userId=123'
});
获取参数的方法:
this.$route.query.userId
这种传参的形式是请求地址传参
这个问题,你问的很好,主要是你混淆了这两种参数的概念。
如果是动态路由的参数,是通过params获取的,页面刷新也能取到。
如果是请求地址传递的参数,必须通过query获取,页面刷新也不会丢失。
以上文章,我相信我分析之后,你能够非常的明白是为什么。
1012017-06-30
相似问题