http发送请求按钮报错
来源:4-2 Vue-Resource使用(下)

天添1991
2017-08-01

老师这是什么原因呢?下边按个uncaught (in promise)错误我见到过好几次了,但是百度后也没有解决。。
写回答
2回答
-

天添1991
提问者
2017-08-02

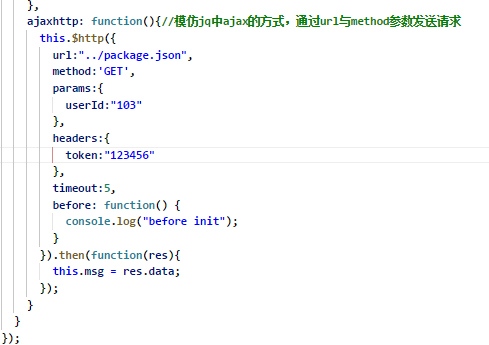
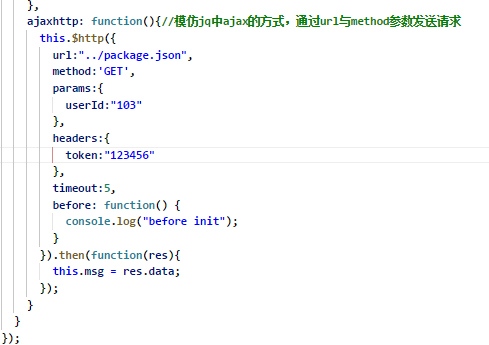
上面是使用vue-resource插件时的代码
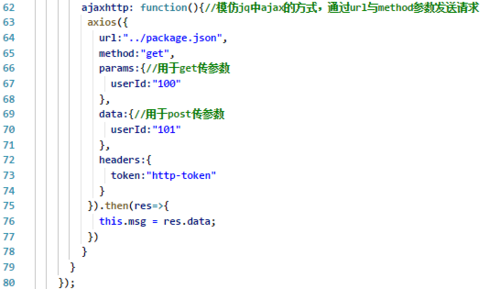
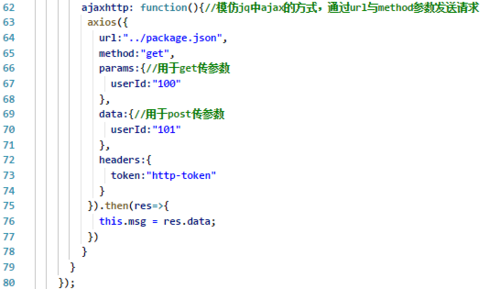
下面是使用axios插件时的代码
 00
00 -

河畔一角
2017-08-02
你是怎么模仿的ajaxhttp ,get和post是否也有问题? 这个地方请求的是json,实际上再接口调用的时候,应该不会有这种问题,你的ajaxhttp跟get和post的写法一致吧。
012017-08-02
相似问题