关于CSS文件引入的问题
来源:14-1 订单成功页面功能实现

天添1991
2017-08-17
老师,我在学到14章的时候突然发现,我的goodsList.vue文件并没有import任何css文件,也没有style标签来写样式,那我的商品列表页面的样式都是哪里引入的呢?难道与引入的其他组件有关么,但我看了头部,面包屑,底部甚至模态框,好像也没有引入所有的样式啊,只有头部组件中引入了login.css,不影响啊。。。那么,我的页面的样式都是哪里来的呢?我在想是不是webpack自动把样式文件注入了呢?
老师请解答一下我的疑问吧,谢谢
写回答
2回答
-

天添1991
提问者
2017-08-18



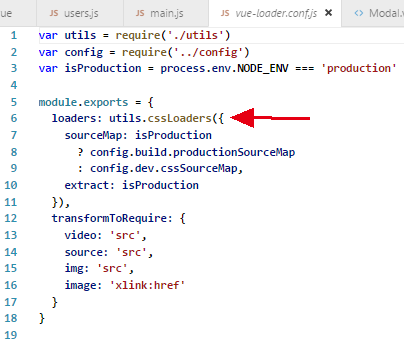
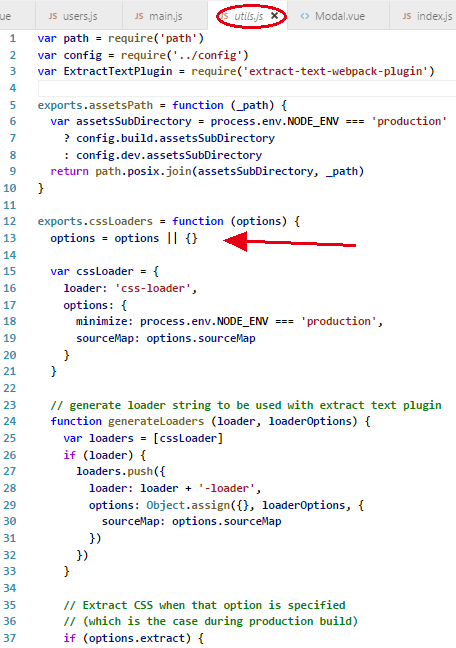
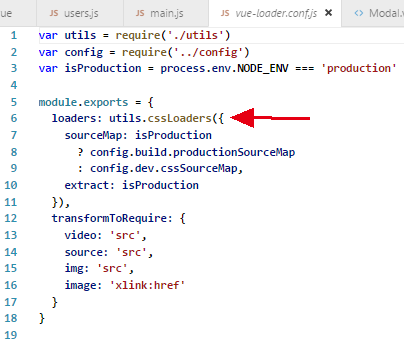
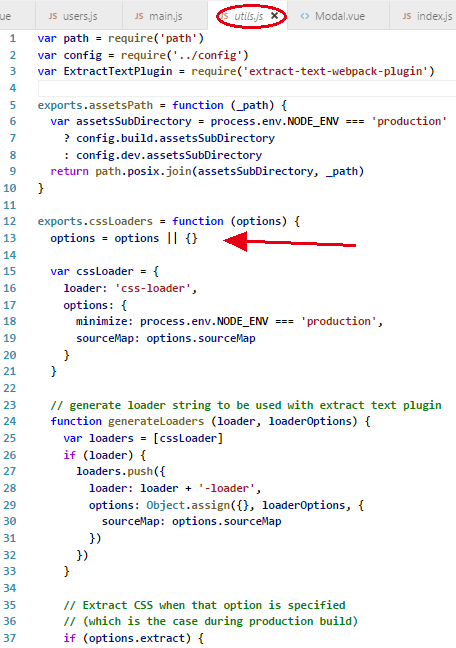
老师 我看了main.js,并没有哪条语句是配置css样式全局引入的啊。。。不过我在build文件夹下的vue-loader一级util文件中,看到一些样式文件配置,这是怎样的工作原理啊。。而且我在里面也发现了source-map,我记得您在调试的时候说没有设置好source-map,这是个插件还是什么呢?
00 -

河畔一角
2017-08-17
再main.js里面已经把所有样式文件已经导入进去了,全局都是生效的,因为我们这是一个单页面应用
012017-08-18
相似问题