React项目配置Nginx缓存失败,不明白原因
来源:3-19 Nginx作为缓存服务_Nginx作为缓存服务

山猫0131
2019-06-13
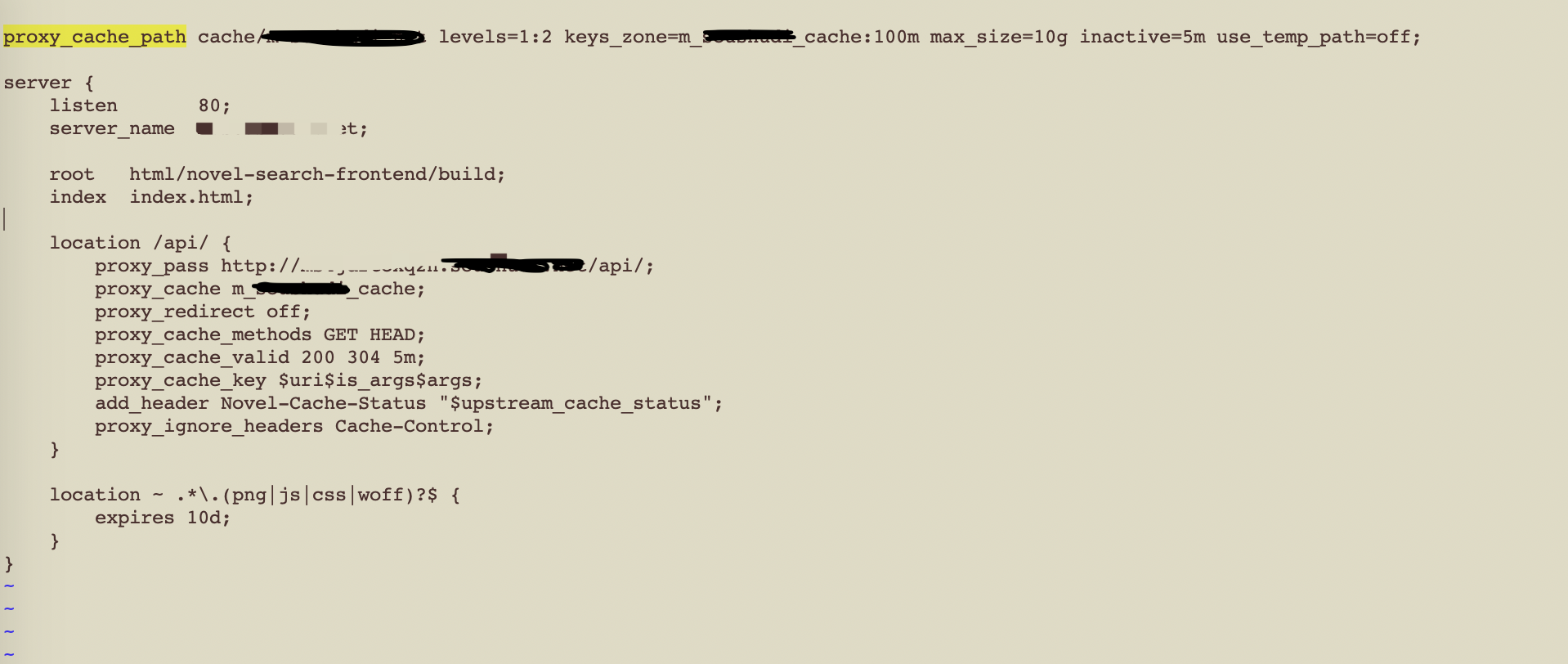
网站通过反向代理连接后端服务器进行API请求,在配置后端服务器缓存的时候,总是显示miss,不知道原因,以下是 前端项目 配置文件截图:

那些文件夹都检查多,权限也都检查过,都是正确的。同样的配置在 vue 项目中就能正确运行,并显示 HIT,所以不知道什么原因。
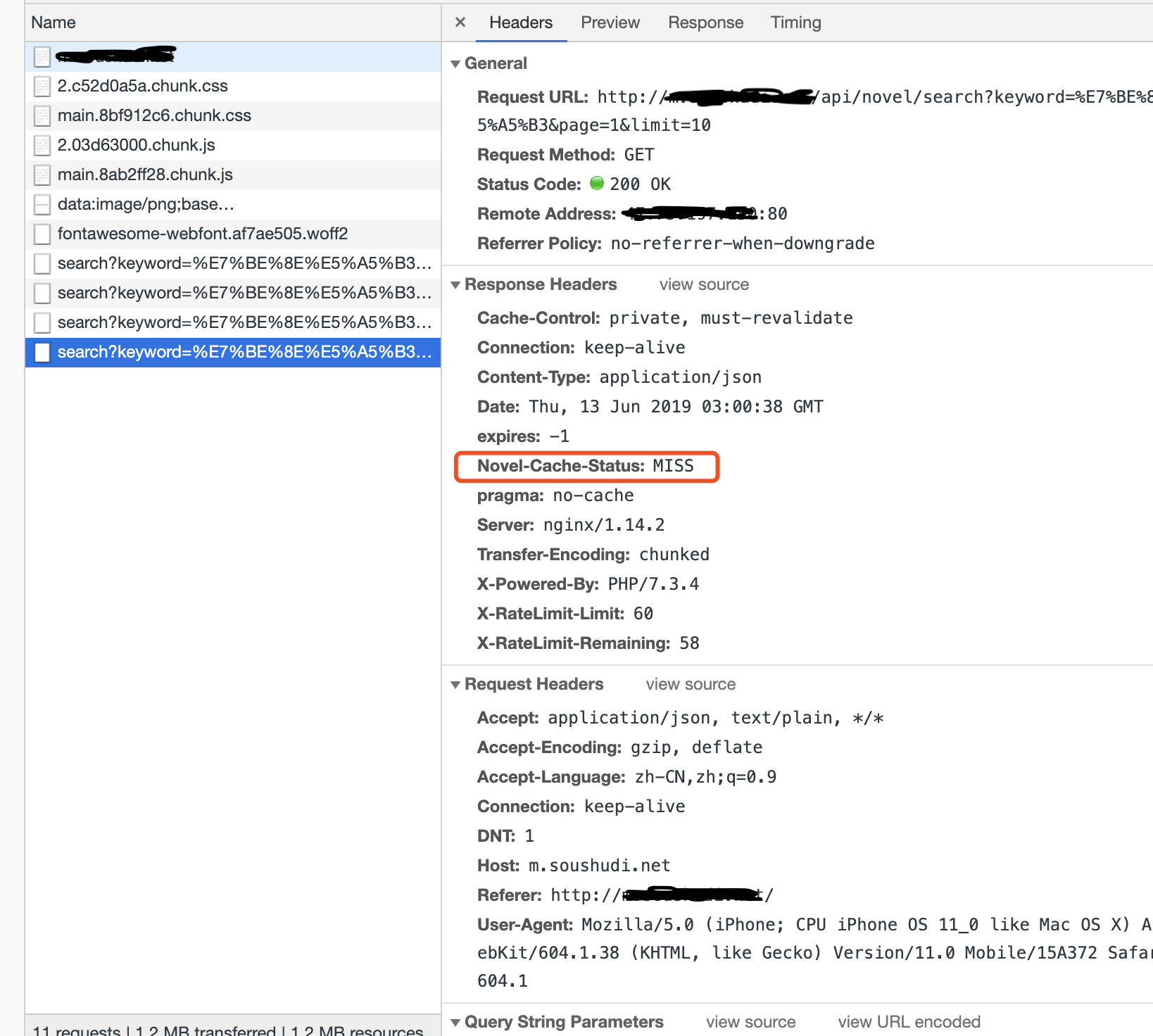
以下是 response 响应数据的截图,红框部分始终显示 MISS:
不知道是什么原因,求大佬帮助~
PS:
返回的 response 中,X-RateLimit 是服务端做的请求限制,我后来把这个请求限制去掉后,依旧没有作用。
写回答
1回答
-
这里需要注意看下你后端的php框架有没有设置缓存头信息,如果后端设置Cahce-staus:MISS,那么Nginx将跟随后端的设置而定,不会再去设置缓存头信息了。
如果你不是开发,不能查看php代码,那么你可以搞几个静态元素来作,将Nginx 代理另外一台Nginx,如果配置是生效的,那么就和这个有关系。
012019-06-17
相似问题
