安装material后,导入MdSidenavModule,项目运行报错
来源:2-7 在侧滑菜单中使用 MdList

qq_灯芯_0
2018-05-20
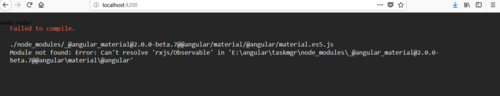
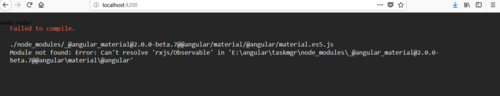
项目运行报错如下:

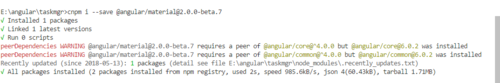
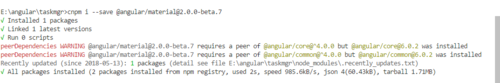
material安装时也不太对,如下图展示:

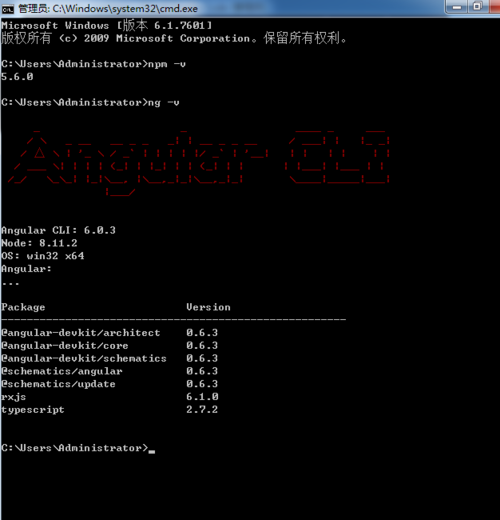
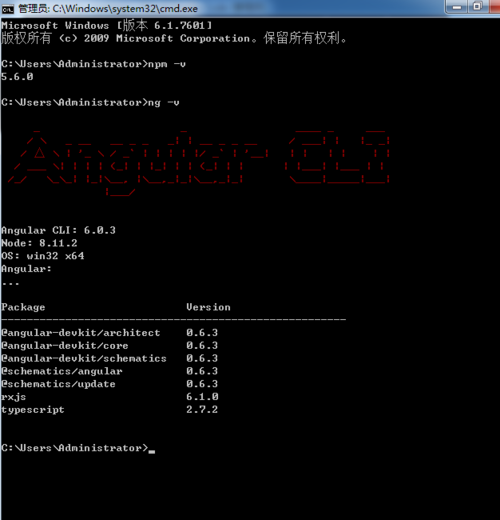
我的npm和ng的版本如下展示:

是不是跟我的ng或者npm的版本有关啊,不至于吧?
3回答
-

505380967
2018-07-11
现在的material组件都是mat开头的,不是md了。我用的material版本和课程中的版本一致,但是都是提示用mat,没有md
00 -

GordonH
2018-06-01
出现类似的问题,已解决。这个是ng4升级到ng6时,rxjs版本的问题,具体解决办法为:
npm i rxjs-compat
具体描述和解决办法请参见
https://github.com/tiaguinho/material-community-components/issues/42
我的错误提示是:
node_modules/rxjs/Observable.d.ts(1,15): error TS2307: Cannot find module 'rxjs-compat/Observable'.
node_modules/rxjs/Subject.d.ts(1,15): error TS2307: Cannot find module 'rxjs-compat/Subject'.
node_modules/rxjs/Subscription.d.ts(1,15): error TS2307: Cannot find module 'rxjs-compat/Subscription'.
00 -

接灰的电子产品
2018-05-22
你这是安装的 angular 6 啊,课程中使用的 material 版本是要配合 ng 4 的。请卸载 angular cli,删除 node_modules,安装 angular cli 的 1.4.9 版本,如果要使用 ng 5 或者 ngrx 4 请参考我的 github: https://github.com/wpcfan/taskmgr
npm i -g @angular/cli@1.4.9
052018-06-12
Angular打造企业级协作平台,让你在Angular领域中出类拔萃
998 学习 · 536 问题
相似问题