上翻页时会出错
来源:6-3 实现上下翻页功能数据渲染

ccx3418497
2017-02-04

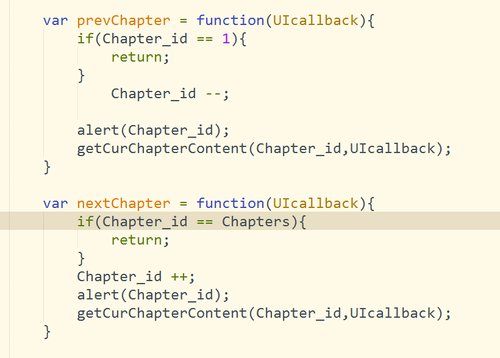
这是点击上一章时报的错,
下面是我写的代码,Chaoter_id被我改成 ==1 之后在第一页点击不会报错,点击下一章后再点击上一章就会报错

写回答
2回答
-

Johonson
2017-02-04
请问我翻下页OK 但是翻到下页再点上一页 就读不出之前的页面 没反应 console.log(chapter) 也是有变化的。就是数据出不来
var prevChapter = function(UIcallback){
Chapter_id = parseInt(Chapter_id,10);
if (Chapter_id==1){
return;
}
Chapter_id--;
console.log(Chapter_id );
getCurChapterContent(Chapter_id,UIcallback);
}012017-02-04 -

ccx3418497
提问者
2017-02-04
。。问题解决了,
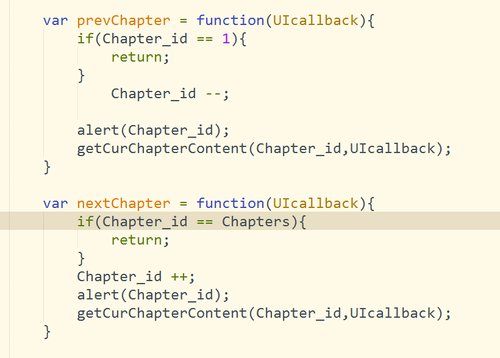
 代码改成这样就好了,
代码改成这样就好了,还有就是chapter.json里面的chapters的长度是270,所以下翻页到第四页就会报错,自己还是太粗心了,没仔细检查就提出问题了,,以后还是要继续努力啊
00
相似问题

 代码改成这样就好了,
代码改成这样就好了,