资源加载合并章节为什么没有提到http2?
来源:2-8 资源合并与压缩-总结

xjtumj
2017-08-19
有了http2之后,合并和不合并更是要取舍吧?应该说不合并会更好一些?
另外针对移动端的页面将css和js都合并压缩到html中以减少rtt的时延是不是更好一点?
期待课程能够更深入地讲解不同场景中的优化策略,谢谢老师!
1回答
-
hi~你好~
确实如你所说,有了http2之后,web很多前端性能优化点都可以退休的感觉,因为http2多路复用这样的特性,就是为了要来解决在http1时代需要进行的繁琐的性能优化的。
理论上来说,在纯http2的情况下,不合并也不会有多次建立连接的问题存在,合并还可能会存在合并文件过大,频繁的缓存失效等问题,使用http2会更好,仅仅针对资源合并解决的多次请求建立连接的耗时问题,http2已经是完全解决了。
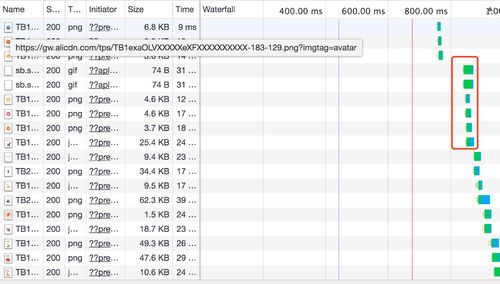
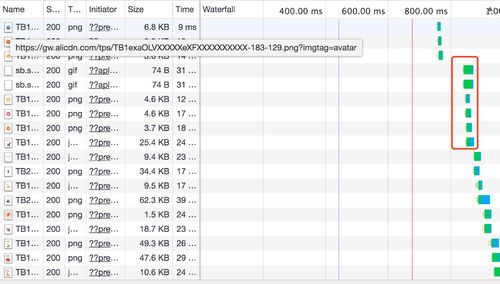
但是在实际业务场景中,浏览器对于资源的并发请求的上限,如果完全不合并的话,相同域名的资源过多,浏览器也没有办法完全的并发请求,可以看下手淘的请求情况。另外更重要的是,http1退休还要好久,不仅浏览器存在支持问题,现在大部分网站其实都还在http1到http2的过渡阶段,我们的代码肯定还是要考虑http1的业务场景。所以这一块,还是要基于自己的场景,根据上述的这些点进行权衡的,甚至针对http2支持和http2不支持两种情况,开发不同版本的代码都是可能的。

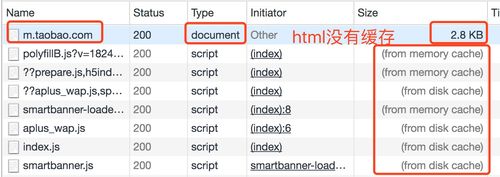
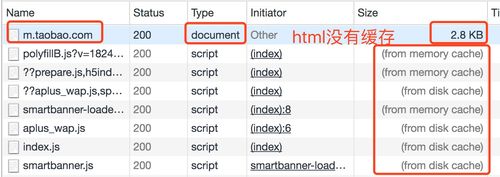
针对你第二个问题,其实要这么做的目的就是要提升第一次请求的速度,内联的话,不需要在解析html之后,再发请求去请求资源。但是,我们一般只会对一些比较小和js和css这么做,原因有两点:1. 对于html我们一般是不做缓存的(可以看手淘的访问情况),这样不适合内联大的js和css;2. 内联的html和css是无法做到多页面共享的。其实内联要解决的问题,在http2中也有方案,使用http2中的server push,其实可以在请求html的时候,就将这个html需要引用的资源通过server push的方式推送的浏览器的缓存中,这样不需要等html请求回来解析外部链接,就可以提前请求到依赖的资源了。

所以希望http2能更广泛的应用起来(据说http1至少还要10年才能退出历史舞台)
242017-08-21
相似问题