个别图片请求连接有问题
来源:8-1 viewsets实现商品详情页接口

Simon_zzw
2020-09-09

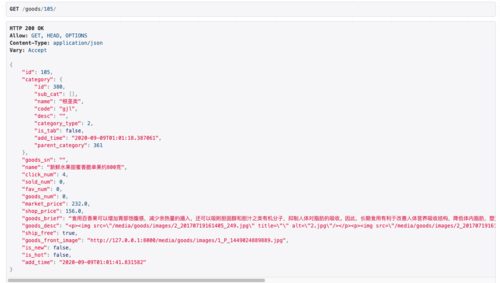
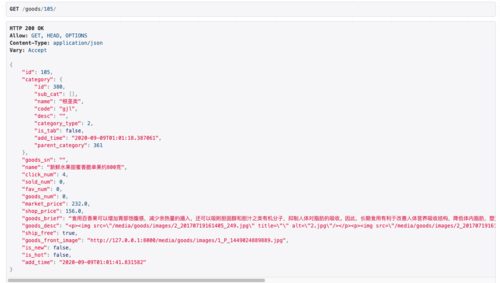
读取失败的图片请求的是8080端口,正常能找到的图片都是请求的8000端口,想问问老师怎么改呀?该配置的地方我应该都配置好了,填的也都是8000端口
settings:

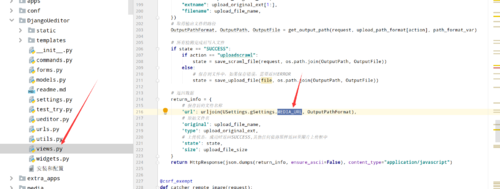
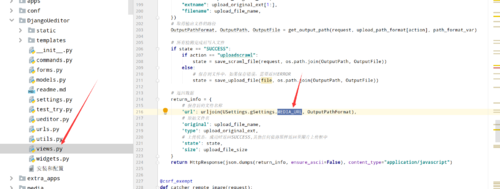
urls:

api.js:

5回答
-

bobby
2020-09-18
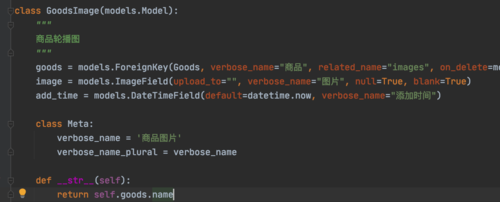
 这个是上传图片之后返回的url的具体逻辑 你可以在这里打个断点看看返回的url是否带有域名042020-09-24
这个是上传图片之后返回的url的具体逻辑 你可以在这里打个断点看看返回的url是否带有域名042020-09-24 -

bobby
2020-09-17
 分别就1处和2处说明一下:
分别就1处和2处说明一下: 1处这个url是的带了域名的, 所以这个图片返回给浏览器,浏览器会直接显示出来,因为域名完整
2处返回的html,html中的图片是相对路径,所以浏览器会自动加上当前的浏览器的域名,就是 127.0.0.1:8080, 这个域名是node来接管的,所以当然加上完整的域名反而显示不出来了,因为图片是django管理的 node无法得知,所以你要想办法让生成的html中的图片url不是相对路径而是完整的路径,所以你在settings的media_url中添加上完整域名。这样图片上传的时候url就是完整的,浏览器就无法自己添加当前域名了
至于为什么在xadmin中是没问题的也就清楚了- 因为当你访问xadmin的时候域名就是django的域名啊,。他自动添加上也就没有问题了
012020-09-18 -

Simon_zzw
提问者
2020-09-17




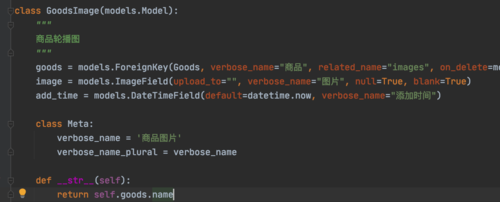
谢谢老师的细心解答···但是好像还是不太懂···于是重新看了下视频 发现我的这一步并没有像老师那样返回image,请问老师这个要怎么解决呀?
00 -

bobby
2020-09-12
这样给你描述吧。 如果后端返回图片只给了一个相对路径并没有域名,那么浏览器会自动加上当前的服务的域名,因为你是使用node启动的,所以也就会被浏览器自动加上 127.0.0.1:8080/media/xxx/xxx 很明显这个请求会被发送给node 而不是发送给django系统,当然也就找不到了,所以你的数据应该在图片的url中返回完整的包括后端域名的url 防止被浏览器自动加上当前的域名
00 -

bobby
2020-09-10
 你是要解决1处没有到艾玛 还是要解决2处没有代码?032020-09-12
你是要解决1处没有到艾玛 还是要解决2处没有代码?032020-09-12
Python前后端分离开发Vue+Django REST framework实战
2906 学习 · 2491 问题
相似问题

 这个是上传图片之后返回的url的具体逻辑 你可以在这里打个断点看看返回的url是否带有域名
这个是上传图片之后返回的url的具体逻辑 你可以在这里打个断点看看返回的url是否带有域名 分别就1处和2处说明一下:
分别就1处和2处说明一下: 



 你是要解决1处没有到艾玛 还是要解决2处没有代码?
你是要解决1处没有到艾玛 还是要解决2处没有代码?