老师,我回头一个个测试功能的时候发现AllShop下的一个bug?
来源:9-5 店铺列表页后端的开发

CharliesBao
2019-08-02

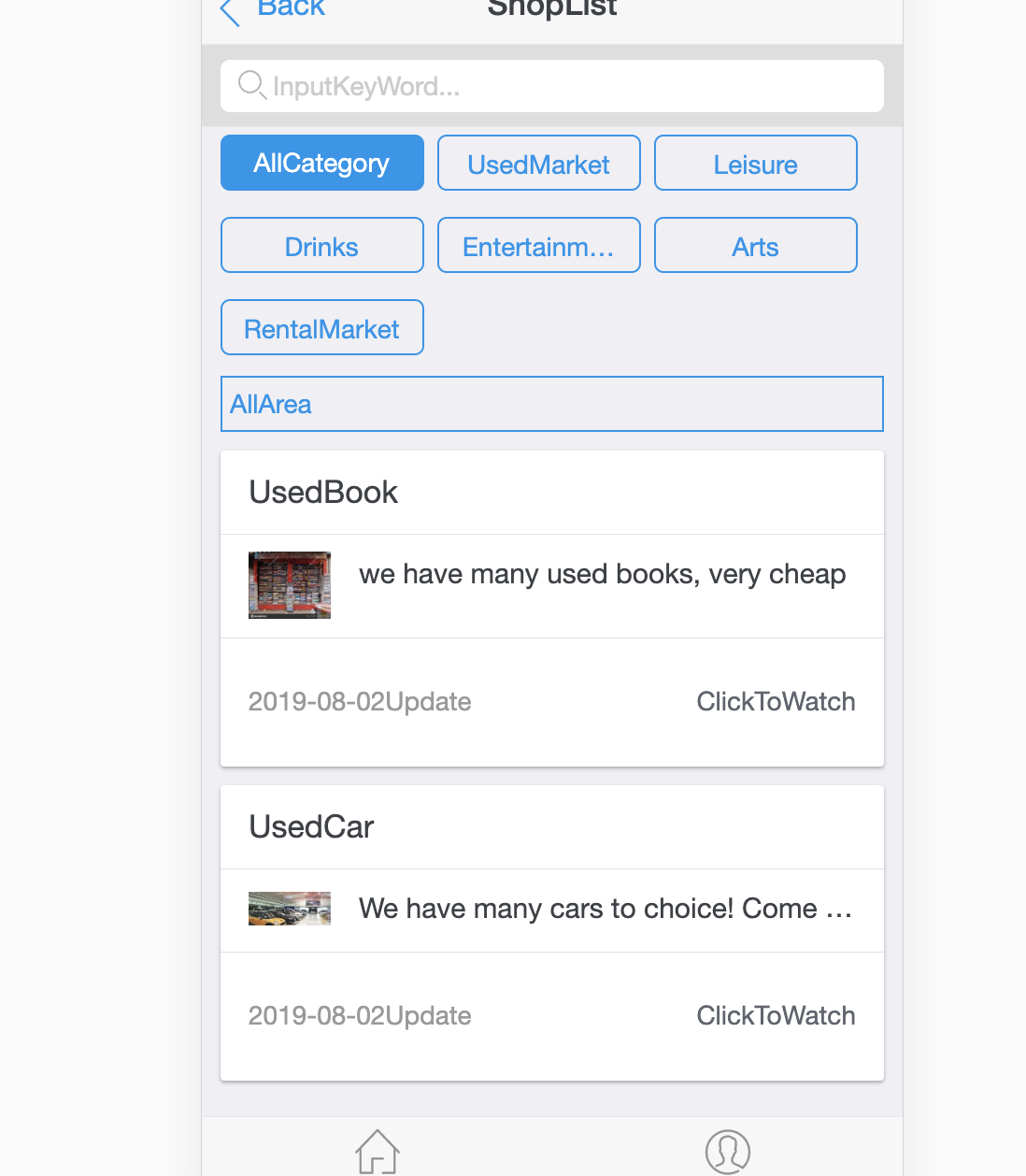
这里是首次点入AllShop下,所有店铺都显示,然后我点了其他的二级类别
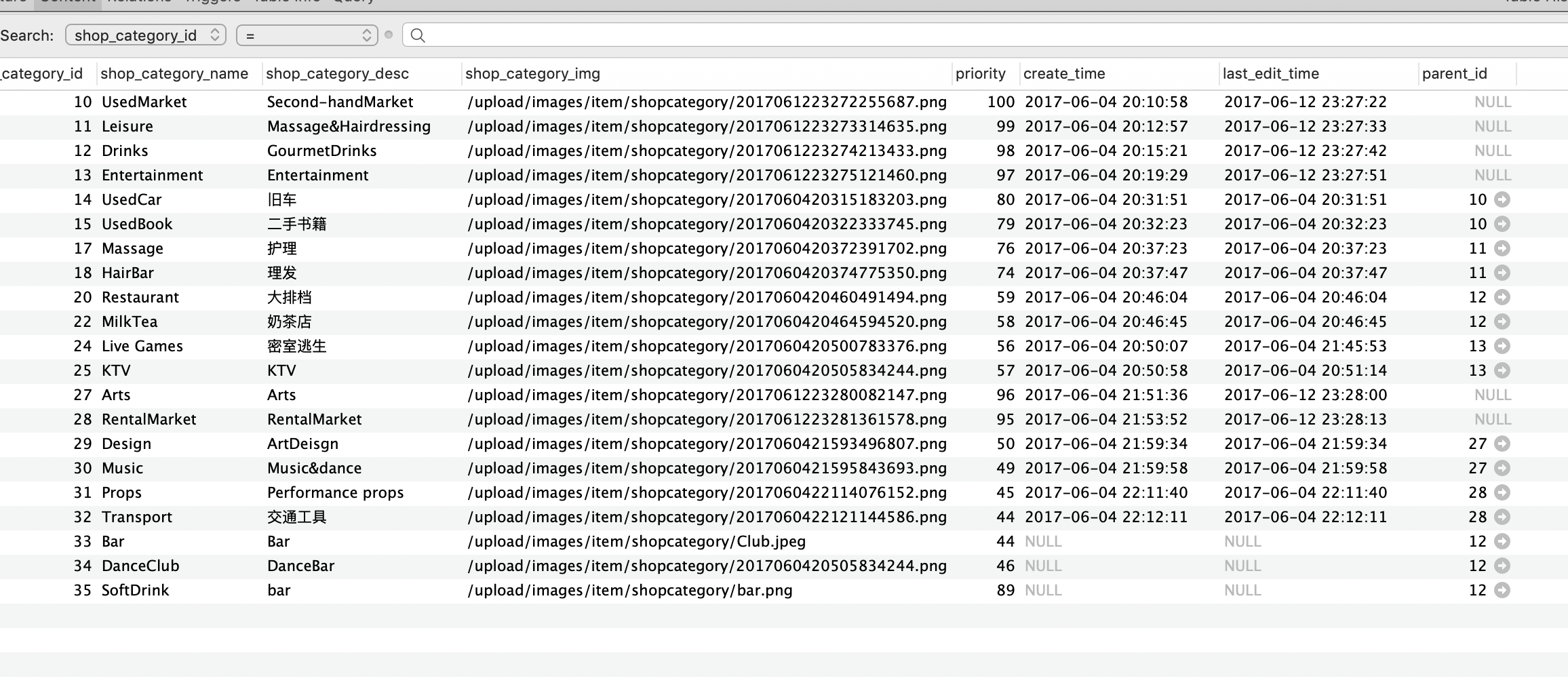
我点击了UsedBook,然后在点击全部类别,就不会显示其他内容了,就只会显示第一次点击的二级列表的内容,我想知道这是为啥呀?这些二级类别,就图上显示的这些都是没有parent_id的,为空,我想问一下是这个原因吗?
然后consolo下显示的是这样的
SELECT shop_category_id, shop_category_name, shop_category_desc, shop_category_img, priority, create_time, last_edit_time, parent_id FROM tb_shop_category WHERE parent_id is null ORDER BY priority DESC
SELECT line_id, line_name, line_link, line_img, priority, enable_status, create_time, last_edit_time FROM tb_head_line WHERE enable_status = ? ORDER BY priority DESC
SELECT shop_category_id, shop_category_name, shop_category_desc, shop_category_img, priority, create_time, last_edit_time, parent_id FROM tb_shop_category WHERE parent_id is null ORDER BY priority DESC
SELECT s.shop_id, s.shop_name, s.shop_desc, s.shop_addr, s.phone, s.shop_img, s.priority, s.create_time, s.last_edit_time, s.enable_status, s.advice, a.area_id, a.area_name, sc.shop_category_id, sc.shop_category_name FROM tb_shop s, tb_area a, tb_shop_category sc WHERE s.enable_status = ? AND s.area_id=a.area_id AND s.shop_category_id = sc.shop_category_id ORDER BY s.priority DESC LIMIT ?,?;
SELECT count(1) FROM tb_shop s, tb_area a, tb_shop_category sc WHERE s.enable_status = ? AND s.area_id=a.area_id AND s.shop_category_id = sc.shop_category_id
再后面报的错就很前面的类似,但是我在首页点击二级列表进入的话就不会有任何问题。我想问问是什么原因。
4回答
-
同学好,在最新最终版里面咱们应该是修复了这个bug,可以对比下
$(function() { var loading = false; // 分页允许返回的最大条数,超过此数则禁止访问后台 var maxItems = 999; // 一页返回的最大条数 var pageSize = 3; // 获取店铺列表的URL var listUrl = '/o2o/frontend/listshops'; // 获取店铺类别列表以及区域列表的URL var searchDivUrl = '/o2o/frontend/listshopspageinfo'; // 页码 var pageNum = 1; // 从地址栏URL里尝试获取parent shop category id. var parentId = getQueryString('parentId'); // 是否选择了子类 var selectedParent = false; if (parentId){ selectedParent = true; } var areaId = ''; var shopCategoryId = ''; var shopName = ''; // 渲染出店铺类别列表以及区域列表以供搜索 getSearchDivData(); // 预先加载10条店铺信息 addItems(pageSize, pageNum); /** * 获取店铺类别列表以及区域列表信息 * * @returns */ function getSearchDivData() { // 如果传入了parentId,则取出此一级类别下面的所有二级类别 var url = searchDivUrl + '?' + 'parentId=' + parentId; $ .getJSON( url, function(data) { if (data.success) { // 获取后台返回过来的店铺类别列表 var shopCategoryList = data.shopCategoryList; var html = ''; html += '<a href="#" class="button" data-category-id=""> 全部类别 </a>'; // 遍历店铺类别列表,拼接出a标签集 shopCategoryList .map(function(item, index) { html += '<a href="#" class="button" data-category-id=' + item.shopCategoryId + '>' + item.shopCategoryName + '</a>'; }); // 将拼接好的类别标签嵌入前台的html组件里 $('#shoplist-search-div').html(html); var selectOptions = '<option value="">全部街道</option>'; // 获取后台返回过来的区域信息列表 var areaList = data.areaList; // 遍历区域信息列表,拼接出option标签集 areaList.map(function(item, index) { selectOptions += '<option value="' + item.areaId + '">' + item.areaName + '</option>'; }); // 将标签集添加进area列表里 $('#area-search').html(selectOptions); } }); } /** * 获取分页展示的店铺列表信息 * * @param pageSize * @param pageIndex * @returns */ function addItems(pageSize, pageIndex) { // 拼接出查询的URL,赋空值默认就去掉这个条件的限制,有值就代表按这个条件去查询 var url = listUrl + '?' + 'pageIndex=' + pageIndex + '&pageSize=' + pageSize + '&parentId=' + parentId + '&areaId=' + areaId + '&shopCategoryId=' + shopCategoryId + '&shopName=' + shopName; // 设定加载符,若还在后台取数据则不能再次访问后台,避免多次重复加载 loading = true; // 访问后台获取相应查询条件下的店铺列表 $.getJSON(url, function(data) { if (data.success) { // 获取当前查询条件下店铺的总数 maxItems = data.count; var html = ''; // 遍历店铺列表,拼接出卡片集合 data.shopList.map(function(item, index) { html += '' + '<div class="card" data-shop-id="' + item.shopId + '">' + '<div class="card-header">' + item.shopName + '</div>' + '<div class="card-content">' + '<div class="list-block media-list">' + '<ul>' + '<li class="item-content">' + '<div class="item-media">' + '<img src="' + item.shopImg + '" width="44">' + '</div>' + '<div class="item-inner">' + '<div class="item-subtitle">' + item.shopDesc + '</div>' + '</div>' + '</li>' + '</ul>' + '</div>' + '</div>' + '<div class="card-footer">' + '<p class="color-gray">' + new Date(item.lastEditTime).Format("yyyy-MM-dd") + '更新</p>' + '<span>点击查看</span>' + '</div>' + '</div>'; }); // 将卡片集合添加到目标HTML组件里 $('.list-div').append(html); // 获取目前为止已显示的卡片总数,包含之前已经加载的 var total = $('.list-div .card').length; // 若总数达到跟按照此查询条件列出来的总数一致,则停止后台的加载 if (total >= maxItems) { // 隐藏提示符 $('.infinite-scroll-preloader').hide(); } else { $('.infinite-scroll-preloader').show(); } // 否则页码加1,继续load出新的店铺 pageNum += 1; // 加载结束,可以再次加载了 loading = false; // 刷新页面,显示新加载的店铺 $.refreshScroller(); } }); } // 下滑屏幕自动进行分页搜索 $(document).on('infinite', '.infinite-scroll-bottom', function() { if (loading) return; addItems(pageSize, pageNum); }); // 点击店铺的卡片进入该店铺的详情页 $('.shop-list').on('click', '.card', function(e) { var shopId = e.currentTarget.dataset.shopId; window.location.href = '/o2o/frontend/shopdetail?shopId=' + shopId; }); // 选择新的店铺类别之后,重置页码,清空原先的店铺列表,按照新的类别去查询 $('#shoplist-search-div').on( 'click', '.button', function(e) { if (parentId && selectedParent) {// 如果传递过来的是一个父类下的子类 shopCategoryId = e.target.dataset.categoryId; // 若之前已选定了别的category,则移除其选定效果,改成选定新的 if ($(e.target).hasClass('button-fill')) { $(e.target).removeClass('button-fill'); shopCategoryId = ''; } else { $(e.target).addClass('button-fill').siblings() .removeClass('button-fill'); } // 由于查询条件改变,清空店铺列表再进行查询 $('.list-div').empty(); // 重置页码 pageNum = 1; addItems(pageSize, pageNum); } else {// 如果传递过来的父类为空,则按照父类查询 parentId = e.target.dataset.categoryId; if ($(e.target).hasClass('button-fill')) { $(e.target).removeClass('button-fill'); parentId = ''; } else { $(e.target).addClass('button-fill').siblings() .removeClass('button-fill'); } // 由于查询条件改变,清空店铺列表再进行查询 $('.list-div').empty(); // 重置页码 pageNum = 1; addItems(pageSize, pageNum); } }); // 需要查询的店铺名字发生变化后,重置页码,清空原先的店铺列表,按照新的名字去查询 $('#search').on('change', function(e) { shopName = e.target.value; $('.list-div').empty(); pageNum = 1; addItems(pageSize, pageNum); }); // 区域信息发生变化后,重置页码,清空原先的店铺列表,按照新的区域去查询 $('#area-search').on('change', function() { areaId = $('#area-search').val(); $('.list-div').empty(); pageNum = 1; addItems(pageSize, pageNum); }); // 点击后打开右侧栏 $('#me').click(function() { $.openPanel('#panel-right-demo'); }); // 初始化页面 $.init(); });主要是加入了
selectedParent
012019-08-06 -

翔仔
2019-08-05
修改好之后,记得清空页面缓存
00 -

翔仔
2019-08-02
同学好,建议同学直接调试一下,看看点击allshop的时候,传给后台的查询条件是啥,然后再点击二级类别的时候,传给后台的查询条件又是啥,一步步定位就能得到答案,可以锻炼一下。
问题我还没太听明白,是说首页的时候,点击所有店铺,进入到店铺列表页,然后那时候会显示所有店铺类别以及其他一级类别,先点击所有类别,然后再点击一级类别,再点回所有类别就和点击一级类别一样没有变化吗,如果是这样,主要就按照我上面说的定位一下,感觉是不是再点击的时候,从前端传递给后端的parentId没有置为空导致的?
042019-08-04 -

CharliesBao
提问者
2019-08-02
就是按大类搜索就出问题,按小类搜索就没有问题。数据库找错误我是真的不知道怎么找,就也没有报错,就只是查不到,但是xml层我反复看了老师的代码,也没有问题。就是很烦这种问题。我知道可以复制sql语句去sql去里面尝试,可是出现的问题都是说sql语法问题,但是我是按老师的代码去敲的。实在不知道该怎么去改这种错误,遇到好几次了,后面登录也是,但是都解决不了。而且我回头去做了ShopDaoTest,ShoplistController的测试,都是成功的。就恨不明白的是在小类别下面的所有功能都是可行的,但是子大类别下面功能就出错了。实在搞不懂
00
相似问题
