我这里跳不到视频所说的修改店铺信息里
来源:6-4 店铺信息编辑之前端实现

qq_蓝骏毅_04076633
2020-04-20

我这里getshopbyId调试可以一直走
可是在js没有返回信息
写回答
8回答
-

qq_蓝骏毅_04076633
提问者
2020-05-18
我这里用调试模式启动后可以显示到修改后页面去,不明白为啥之前一直调不到过去,我也不太清楚怎么跳过去的,而且第二次重新用调试模式启动后再调试那就不成功
 052020-05-21
052020-05-21 -

qq_蓝骏毅_04076633
提问者
2020-05-17

我已经很明确告诉问题所在了
032020-05-19 -

qq_蓝骏毅_04076633
提问者
2020-05-17
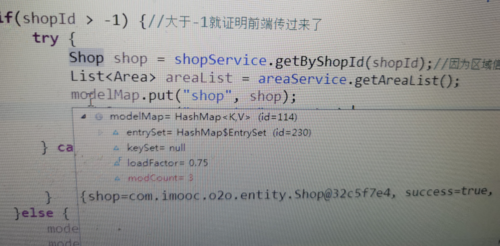
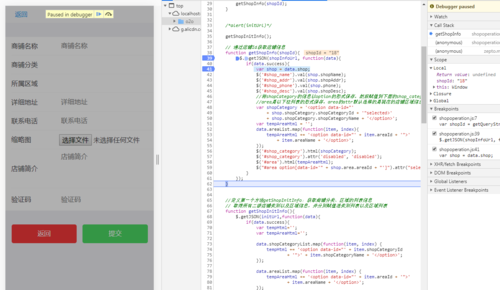
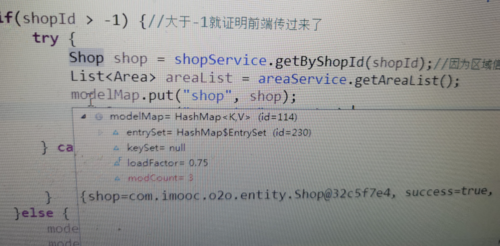
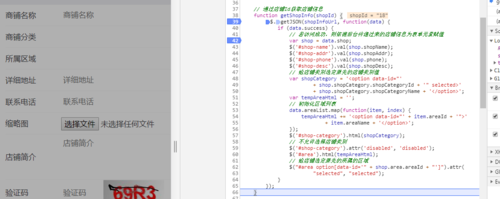
首先按着f10到$.getJSON(shopInfoUrl, function(data){到这里是显示信息,在var shop = data.shop打着断点到Controller层去

是可以一直走下去,到js就有异常了
 00
00 -

qq_蓝骏毅_04076633
提问者
2020-05-13

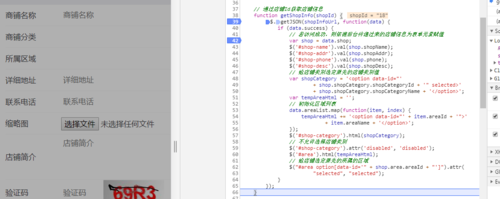
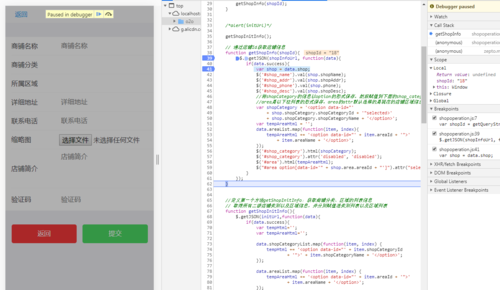
到js

传不去到var shop = data.shop;
032020-05-17 -

qq_蓝骏毅_04076633
提问者
2020-05-12
$(function() { // 从URL里获取shopId参数的值 var shopId = getQueryString('shopId'); // 由于店铺注册和编辑使用的是同一个页面, // 该标识符用来标明本次是添加还是编辑操作 var isEdit = shopId ? true : false; // 用于店铺注册时候的店铺类别以及区域列表的初始化的URL var initUrl = '/o2o/shopadmin/getshopinitinfo'; // 注册店铺的URL var registerShopUrl = '/o2o/shopadmin/registershop'; // 编辑店铺前需要获取店铺信息,这里为获取当前店铺信息的URL var shopInfoUrl = "/o2o/shopadmin/getshopbyid?shopId=" + shopId; // 编辑店铺信息的URL var editShopUrl = '/o2o/shopadmin/modifyshop'; // 判断是编辑操作还是注册操作 if (!isEdit) { getShopInitInfo(); } else { getShopInfo(shopId); } // 通过店铺Id获取店铺信息 function getShopInfo(shopId) { $.getJSON(shopInfoUrl, function(data) { if (data.success) { // 若访问成功,则依据后台传递过来的店铺信息为表单元素赋值 var shop = data.shop; $('#shop-name').val(shop.shopName); $('#shop-addr').val(shop.shopAddr); $('#shop-phone').val(shop.phone); $('#shop-desc').val(shop.shopDesc); // 给店铺类别选定原先的店铺类别值 var shopCategory = '<option data-id="' + shop.shopCategory.shopCategoryId + '" selected>' + shop.shopCategory.shopCategoryName + '</option>'; var tempAreaHtml = ''; // 初始化区域列表 data.areaList.map(function(item, index) { tempAreaHtml += '<option data-id="' + item.areaId + '">' + item.areaName + '</option>'; }); $('#shop-category').html(shopCategory); // 不允许选择店铺类别 $('#shop-category').attr('disabled', 'disabled'); $('#area').html(tempAreaHtml); // 给店铺选定原先的所属的区域 $("#area option[data-id='" + shop.area.areaId + "']").attr( "selected", "selected"); } }); } // 取得所有二级店铺类别以及区域信息,并分别赋值进类别列表以及区域列表 function getShopInitInfo() { $.getJSON(initUrl, function(data) { if (data.success) { var tempHtml = ''; var tempAreaHtml = ''; data.shopCategoryList.map(function(item, index) { tempHtml += '<option data-id="' + item.shopCategoryId + '">' + item.shopCategoryName + '</option>'; }); data.areaList.map(function(item, index) { tempAreaHtml += '<option data-id="' + item.areaId + '">' + item.areaName + '</option>'; }); $('#shop-category').html(tempHtml); $('#area').html(tempAreaHtml); } }); } // 提交按钮的事件响应,分别对店铺注册和编辑操作做不同响应 $('#submit').click(function() { // 创建shop对象 var shop = {}; if (isEdit) { // 若属于编辑,则给shopId赋值 shop.shopId = shopId; } // 获取表单里的数据并填充进对应的店铺属性中 shop.shopName = $('#shop-name').val(); shop.shopAddr = $('#shop-addr').val(); shop.phone = $('#shop-phone').val(); shop.shopDesc = $('#shop-desc').val(); // 选择选定好的店铺类别 shop.shopCategory = { shopCategoryId : $('#shop-category').find('option').not(function() { return !this.selected; }).data('id') }; // 选择选定好的区域信息 shop.area = { areaId : $('#area').find('option').not(function() { return !this.selected; }).data('id') }; // 获取上传的图片文件流 var shopImg = $('#shop-img')[0].files[0]; // 生成表单对象,用于接收参数并传递给后台 var formData = new FormData(); // 添加图片流进表单对象里 formData.append('shopImg', shopImg); // 将shop json对象转成字符流保存至表单对象key为shopStr的的键值对里 formData.append('shopStr', JSON.stringify(shop)); // 获取表单里输入的验证码 var verifyCodeActual = $('#j_captcha').val(); if (!verifyCodeActual) { $.toast('请输入验证码!'); return; } formData.append('verifyCodeActual', verifyCodeActual); // 将数据提交至后台处理相关操作 $.ajax({ url : (isEdit ? editShopUrl : registerShopUrl), type : 'POST', data : formData, contentType : false, processData : false, cache : false, success : function(data) { if (data.success) { $.toast('提交成功!'); if (!isEdit) { // 若为注册操作,成功后返回店铺列表页 window.location.href = "/o2o/shopadmin/shoplist"; } } else { $.toast('提交失败!' + data.errMsg); } // 点击验证码图片的时候,注册码会改变 $('#captcha_img').click(); } }); }); })
是js文件导致吗
00 -

qq_蓝骏毅_04076633
提问者
2020-05-08



不到var shop = data.shop;
032020-05-13 -

qq_蓝骏毅_04076633
提问者
2020-04-21
shopid为1
012020-04-22 -

翔仔
2020-04-21
看看shopId取到没,前端和后端都看看
00
相似问题