商品上下架的与数据enable_status内容相反
来源:8-11 商品列表展示之前端开发

qq_慕少2290290
2020-05-23
问题:
老师你好,我在调试前端时发现,在前端显示上下架与数据库tb_product表中的enable_status列的0和1表示恰好相反。想问是不是视频里搞错了?还是我一开始就把状态搞反了?
详情:
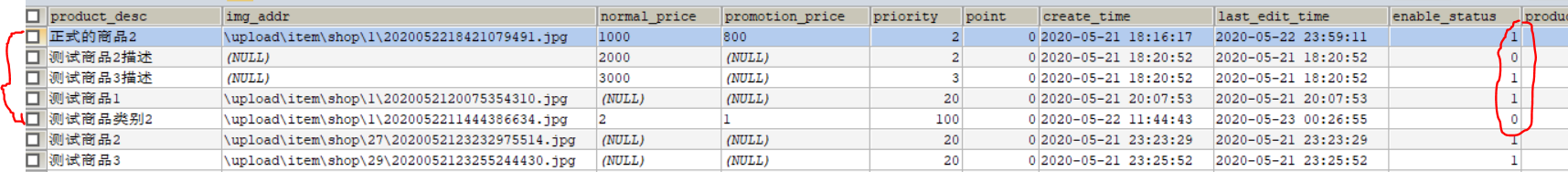
数据库里的tb_product表中shopid为1的这5个商品的enable_status如下红圈中,其在前端页面显示为1位下架,0为上架。
我把productmanagement.js中的如下
productList.map(function(item, index) {
var textOp = "下架";
var contraryStatus = 0;
if (item.enableStatus == 0) {
// 若状态值为0,表明是已下架的商品,操作变为上架(即点击上架按钮上架相关商品)
textOp = "上架";
contraryStatus = 1;
} else {
contraryStatus = 0;
}
这一部分改成了如下:
productList.map(function(item, index) {
var textOp = "下架";
var contraryStatus = 0;
//这里改了
if (item.enableStatus == 1) {
// 若状态值为0,表明是已下架的商品,操作变为上架(即点击上架按钮上架相关商品)
textOp = "上架";
contraryStatus = 1;
} else {
contraryStatus = 0;
}
同时,还有这个部分
function changeItemStatus(id, enableStatus) {
// 定义product json对象并添加productId以及状态(上架/下架)
var product = {};
product.productId = id;
product.enableStatus = enableStatus;
改成了如下:
function changeItemStatus(id, enableStatus) {
// 定义product json对象并添加productId以及状态(上架/下架)
var product = {};
product.productId = id;
//这里改了
product.enableStatus = enableStatus ? 0:1;
$.confirm('确定么?', function() {
之后前端显示即为enable_status=0表示下架,enable_status=1表示上架。
所以想问是不是视频里搞错了?还是我一开始就把状态搞反了?望给与解答
写回答
1回答
-
同学好,我这边不存在反了的问题,感觉应该是同学搞反了,其实可以直接前后端联调一下就能得出答案,主要就是判断状态如果是1则表示上架,否则为下架。
022020-05-25
相似问题
