我的代码点运行后为什么没效果显示的页面就写个0%
来源:3-1 静态页思路验证-fullPage.js搭建一个简单切换页面

AfterStories
2016-07-27
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, minimum-scale=1, maximum-scale=1">
<title>慕课网2015课程学习情况</title>
<style type="text/css">
body{
margin: 0;
padding: 0;
}
.component{
width: 50%;
height: 50px;
margin-bottom: 20px;
background-color: #eee;
}
</style>
<script type="text/javascript" src="../js/lib/jquery.js"></script>
<script type="text/javascript" src="../js/lib/jquery-ui.min.js"></script>
<script type="text/javascript" src="../js/lib/jquery.fullPage.js"></script>
<script type="text/javascript">
$(function (){
$("#h5").fullpage("sectionsColor":["red","green","blue","pink"]);
});
</script>
<body>
<!-- 用于验证 fullpage.js 切换页面,以及内容组织结构可用,组件能够进行动画 -->
<div id="h5">
<div class="page section" id="page-1">
<div class="component log">logo</div>
<div class="component slogan">s logan</div>
</div>
<div class="page section" id="page-2">
<div class="component desc">desc</div>
</div>
<div class="page section" id="page-3">
<div class="component bar">bar</div>
</div>
</div>
</body>
</html>
就在课程右边编辑器敲的,然后点上面内个运行
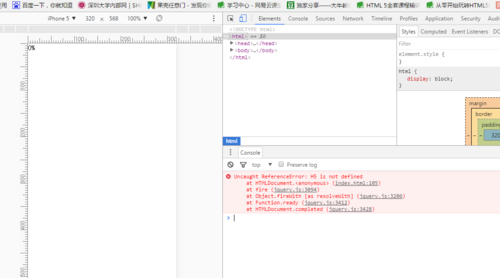
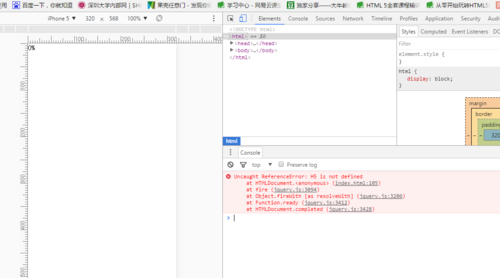
点运行后为什么没效果显示的页面就写个0%
跟着教程打的 ,哪里不对啊,是不是这个页面的在线编辑器的JS引用有问题?还是我哪里粗心了?
写回答
2回答
-
 012016-12-19
012016-12-19 -

Lyn
2016-07-28
没有引入CSS样式吧?
chrome 浏览器 - 右键审查元素 - 看看控制台里面有没有报错
032016-12-31
相似问题