无法显示组件
来源:3-2 静态页思路验证-组件切换

黄文俊
2016-05-12
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, minimum-scale=1, maximum-scale=1">
<title>慕课网2015课程学习情况</title>
<style type="text/css">
body{
margin: 0;
padding: 0;
}
.component{
width: 50%;
height: 50px;
margin-bottom: 20px;
background-color: #eee;
display: none;
}
</style>
<script type="text/javascript" src="../js/lib/jquery.js"></script>
<script type="text/javascript" src="../js/lib/jquery-ui.min.js"></script>
<script type="text/javascript" src="../js/lib/jquery.fullPage.js"></script>
<script type="text/javascript">
$(function (){
$('#h5').fullpage({
'sectionsColor':['#254875','#00ff00','#254587'],
onLeave:function(index,nextIndex,direction){
$('#h5').find('.page').eq(index-1).trigger('onLeave');
},
afterLoad:function(anchorLink,index){
$('#h5').find('.page').eq(index-1).trigger('onLoad');
}
});
$('.page').on('onLeave',function(){
console.log($(this).attr('id'),'==>>','onLeave');
$(this).find('.component').triggerHandler('onLeave');
});
$('.page').on('onLoad',function(){
console.log($(this).attr('id'),'==>>','onLoad');
$(this).find('.component').triggerHandler('onLoad');
});
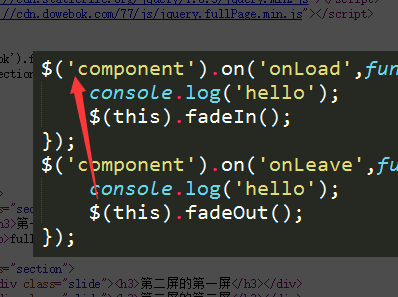
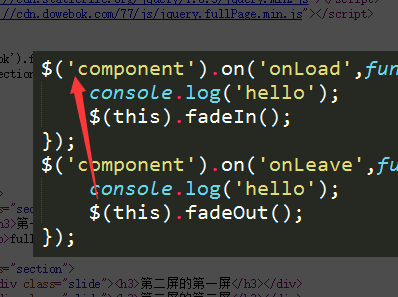
$('component').on('onLoad',function(){
console.log('hello');
$(this).fadeIn();
});
$('component').on('onLeave',function(){
console.log('hello');
$(this).fadeOut();
});
});
</script>
<body>
<!-- 用于验证 fullpage.js 切换页面,以及内容组织结构可用,组件能够进行动画 -->
<div id="h5">
<div class="page section" id="page-1">
<div class="component logo">logo</div>
<div class="component slogan">slogan</div>
</div>
<div class="page section" id="page-2">
<div class="component desc">desc</div>
</div>
<div class="page section" id="page-3">
<div class="component bar">bar</div>
</div>
</div>
</body>
</html>上下滑动页面,页面组件没有显示,请问是怎么回事?
写回答
2回答
-

Lyn
2016-05-13
$('.component')^_^
00 -

黄文俊
提问者
2016-05-12
 原来是这里错了。00
原来是这里错了。00
相似问题

 原来是这里错了。
原来是这里错了。