关于this
来源:3-10 内容组织类-H5(整合fullPage.js)

qq_Kk_56
2016-10-23
onLeave,afterLoad里的this为什么不是指向最外层的元素(h5)
写回答
1回答
-

Lyn
2016-12-06

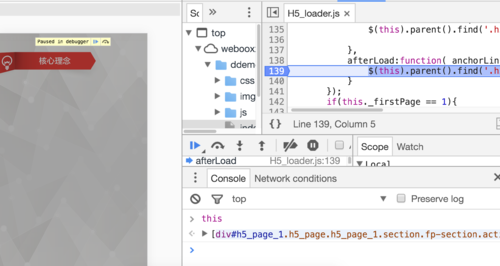
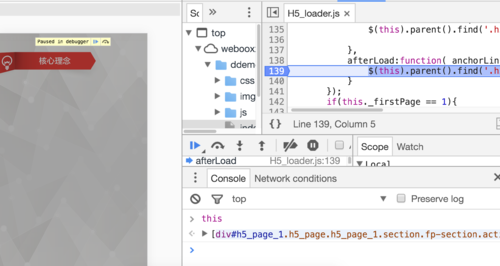
可以看到截图, this 是 #h5_page_1 也就是第2个页(第一个页是 #h5_page_0)。
可以推理下,假若触发 【当前页】afterLoad 的时候, this 指向了#h5,那个必然是需要在 afterLoad 的处理参数,传入当前页的DOM,以便函数处理。
afterLoad:function( anchorLink , index ){ $(this).parent().find('.h5_page').eq(index-1).trigger('onLoad'); }需要修改为
afterLoad:function( anchorLink , index , page ){ $(page).parent().find('.h5_page').eq(index-1).trigger('onLoad'); }这个时候,其实 this 指向 #h5 并没有什么用,所以 this 指向的就是 【当前页】 这样来说比较方便,还减少了一个参数,要拿到 #h5 直接
$(this).parent()
就可以了。
00
相似问题