服务端store数据在render的时候拿不到
来源:3-9 将服务端渲染用于生产环境

sqxiyao
2019-08-28



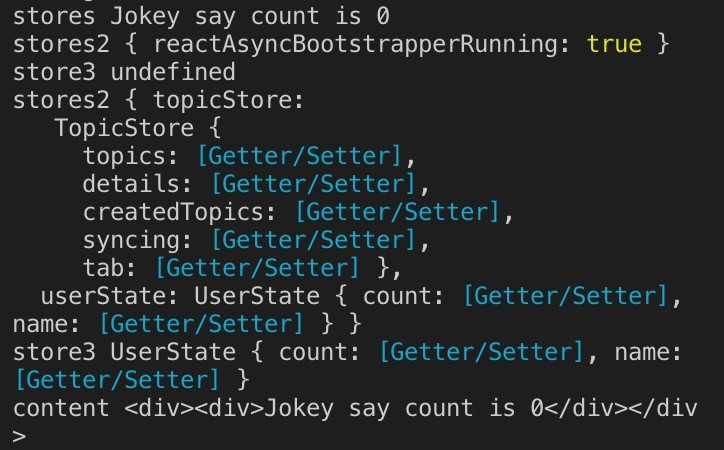
如上图,stores3 一开始的时候是undefined,所以我必须在render的时候先进行数据判断,this.props.userState是否能拿到才能进行渲染,不然服务端会报错: Cannot read property ‘msg’ of undefined , 这是我哪一个方面没考虑到吗?能不能一开始render的时候就已经拿到了store数据呢
写回答
1回答
-

Jokcy
2019-08-31
你在进行服务端渲染之前把store数据填进去就可以在渲染的时候拿到数据里。
012019-09-02
相似问题
开发环境下的服务端渲染
回答 1
服务器开发时候获取template的问题
回答 1
服务端渲染
回答 1
helmet服务端渲染时返回标签不正确
回答 1
访问服务端端口页面时,样式会闪屏
回答 1
