在vue中手动添加dom要怎么做?
来源:8-5 hybrid是什么 - 具体实现和总结

an912
2019-12-19
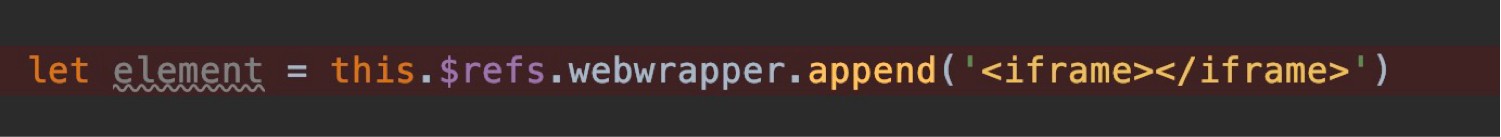
需要在vue-cli的项目中手动添加dom,比如一个<iframe>。通过ref的方法拿到了需要添加的dom的节点,然后使用append的方法,只能在该节点内生成字符串,没有办法直接生成dom节点。是我的方法用错了吗?还是需要在插入后再挂载呢?

写回答
1回答
-

双越
2019-12-19
是的,你写错了。
append 里要传入一个 DOM 元素,而你传入的是一个字符串。
可以参考 https://blog.csdn.net/biubiiu/article/details/99730933 ,然后再对比一下你写的。
022019-12-19
相似问题
