浏览器对于数据类型的警告
来源:8-5 Vue项目城市选择页 - 页面的动态数据渲染

PYLdora
2019-08-14
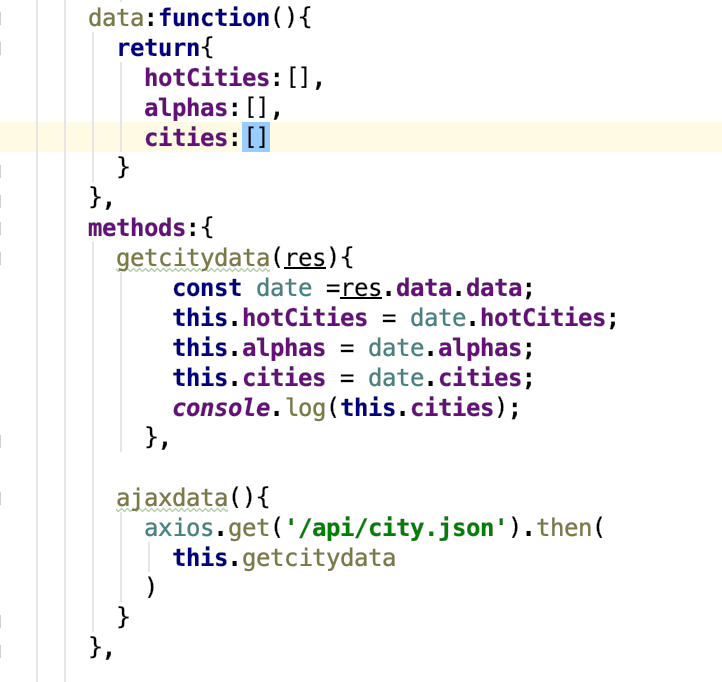
老师你好,我将数据动态导入这一部分做完后,重新刷新网页,发现在控制台报这样的错
我第一反应就是city-list的定义有问题
但是这里没有出错,又去父组件看了看
感觉也没有问题,通过控制台打印出来的数据也是正常的
而且十分奇怪的是,在这个组件里不仅仅承接了cities的数据,还承接了hotCities等的数据,就只有cities的数据有了警告,并且网页的显示,BetterScroll并没有影响。

请问要怎么做才能消除这个警告呢?
写回答
2回答
-

PYLdora
提问者
2019-08-17
后续解决方法:
props:{
cities:null
}
00 -

Dell
2019-08-14
你做了属性类型校验?
042019-08-17
相似问题
vue init 时有多处警告 如图
回答 1
这是什么浏览器呀
回答 1
