关于循环得到的图片添加热点排行榜的问题
来源:7-7 Vue项目首页 - 热销推荐组件开发

粉红色的小猪佩奇
2019-12-29




上面几张图是原网站图,我的代码图,效果图。想问下讲师图片左上角的热点排行榜的效果怎么做出来,我按照我的想法写出来的效果不好,每一页展示四幅图,应该是第一页的前三张图的左上角会出现top1,2,3的字样,但是滑动到第二页,又出现了,不知如何实现。麻烦讲师作个解答。谢谢
写回答
2回答
-

粉红色的小猪佩奇
提问者
2019-12-30
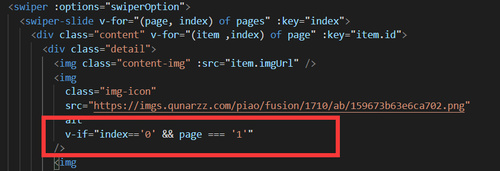
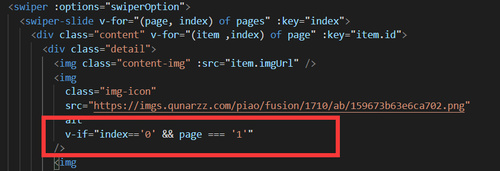
 您说是这样么,效果还是不行,第一页的top标志也没有了,换成page===0也不行00
您说是这样么,效果还是不行,第一页的top标志也没有了,换成page===0也不行00 -

Dell
2019-12-29
再加个判断,如果page === 1 && 前三,才展示区块
052020-01-07
相似问题
 您说是这样么,效果还是不行,第一页的top标志也没有了,换成page===0也不行
您说是这样么,效果还是不行,第一页的top标志也没有了,换成page===0也不行