我routerview给了其中一个组件那么home.vue想用路由怎么办?
来源:8-9 Vue项目城市选择页 - Vuex实现数据共享

Caeser110
2019-12-30
老师好!
我实现了其中一个组件Menu.vue路由,给这个组件一个实现了这个组件的路由,那么home.vue也想路由,该如何使用?
因为
<router-link to="/Login">
<el-dropdown-item>退出</el-dropdown-item>
</router-link>
我在home.vue里用router-link,返回的时候发现,变化的还是Menu.vue。我想实现的效果是
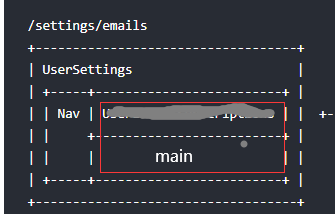
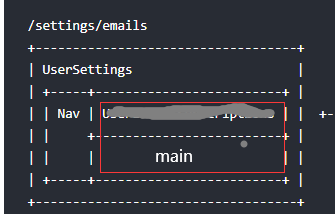
(1)点击Menu.vue组件变化Main.vue里的内容(内容是显示不同的组件)
(2)点击Main.vue里的按钮整个页面跳转,不再是只修改Main.vue
我现在不知道怎么样解决,老师有什么思路可以提醒我一下嘛?给点提示就行,我可以去搜
写回答
1回答
-

Caeser110
提问者
2019-12-30

我用router实现了点击nav后,在main区域内显示不同的组件,但是我在写一个退出的功能时候发现退出时变化的还是main区域,我想点退出后,整个页面都要显示一个新的组件
022020-01-06
相似问题