字母表点击切换到对应栏目没反应
来源:8-6 Vue项目城市选择页 - 兄弟组件数据传递

wayliu
2020-05-05
List.vue
这个坑好像挺多人碰到的,请老师尽快解答。
<template>
<div class="list" ref="wrapper">
<div>
<div class="area">
<div class="titel border-topbottom">当前城市</div>
<div class="button-list">
<div class="button-wrapper">
<div class="button">北京</div>
</div>
</div>
</div>
<div class="area">
<div class="titel border-topbottom">热门城市</div>
<div class="button-list">
<div class="button-wrapper" v-for="item of hot" :key="item.id">
<div class="button">{{item.name}}</div>
</div>
</div>
</div>
<div
class="area"
v-for="(item, key) of cities"
:key="key"
:ref="key"
>
<div class="titel border-topbottom">{{key}}</div>
<div class="item-list">
<div
class="item border-bottom"
v-for="innerItem of item"
:key="innerItem.id"
>{{innerItem.name}}
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import Bscroll from 'better-scroll'
export default {
name: 'CityList',
props: {
hot: Array,
cities: Object,
letter: String
},
mounted () {
this.scroll=new Bscroll(this.$refs.wrapper)
},
watch: {
letter () {
if (this.letter) {
console.log(this.letter)
const element = this.$refs[this.letter][0]
console.log(element)
this.scroll.scrollToElement(element)
}
}
}
}
</script>
<style lang="stylus" scoped>
@import '~styles/varibles.styl'
.border-topbottom
&::before
border-color :#ccc
&::after
border-color :#ccc
.border-bottom
&::before
border-color :#ccc
.list
overflow :hidden
position :absolute
top :1.58rem
left :0
right :0
button:0
.titel
line-height :.54rem
background :#eee
padding-left :.2rem
color :#666
font-size :.26rem
.button-list
overflow :hidden
padding :.1rem .6rem .1rem .1rem
.button-wrapper
float :left
width :33.33%
.button
margin :.1rem
padding :.1rem 0
text-align :center
border :.02rem solid #ccc
border-radius :.06rem
.item-list
.item
line-height :.76rem
padding :.2rem
</style>

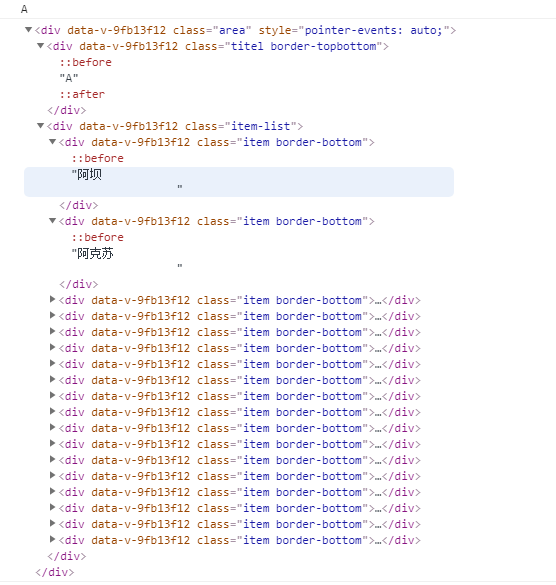
在console.log(this.letter)能够获取到对应的字母,console.log(element)能狗获取到对应的dom。
点击了A:

控制台显示应该是拿到了A的对应的栏目,但是不知道为什么没有跳转?
写回答
2回答
-

张小菜哇
2020-05-06
我已经实现,将scroll进行保存
 00
00 -

wayliu
提问者
2020-05-05
???
012020-05-10
相似问题

