打包部署到Tomcat服务器时请求不到json文件
来源:10-4 Vue项目的联调测试上线 - 打包上线

骑猪的勇者
2020-05-29
1.在Eclipse项目中创建了一个动态web项目“Travel”,对应的json文件放在了api下,服务器对应端口号为80
2.按照老师的教程将api的映射改为如下图
3.vue项目运行npm run dev,界面可以正常显示
4.打包完成后,将dist中的文件放在Tomcat服务器的根目录下
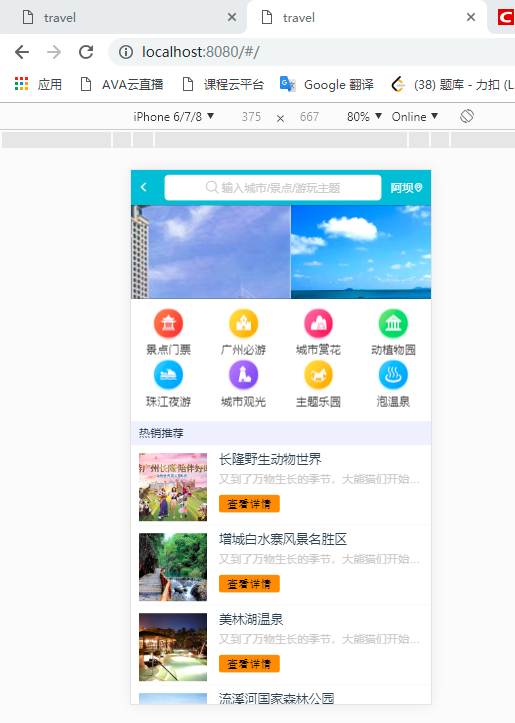
5.进入http://localhost/Travel/#/后无法获取到json文件,界面如下

请问下这个错误是怎么回事?
写回答
2回答
-

Dell
2020-05-31
因为上了线,proxy 是不生效的
032020-06-07 -

骑猪的勇者
提问者
2020-05-29
就搞不懂为什么在前端测试数据的时候可以正常显示,部署到服务器上就不行了
012020-07-25
相似问题
打包成dist的问题
回答 1
打包部署问题,追问
回答 2
