slot标签必须被<transition>或<div>等任意一个标签包裹住吗?
来源:5-7 Vue中的动画封装

qq_慕标1184281
2020-07-22
写回答
1回答
-

慕雪9208097
2020-07-24

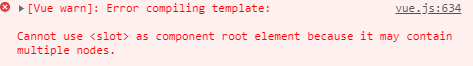
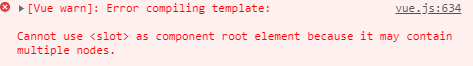
用slot作为组件模板最外层标签,会报如图错误,提示不能用slot作为组件根节点,因为slot可能是由多个节点混合而成的。
<body> <div id="root"> <child> <div>Hello World1</div> <div>Hello World2</div> </child> </div> </body> <script> Vue.component('child',{ template: ` <slot></slot> `, }) var vm = new Vue({ el: '#root', }) </script>主要是为了防止如上这种情况出现。
012020-07-27
相似问题