过渡动画和animate.css同时使用的时候,过渡没有生效
来源:5-3 在Vue中同时使用过渡和动画

Kelinlawu
2021-01-08
我已经使用了最新的使用样式类的方法
{{message}}
切换
<script>
const app = new Vue({
el: '#app',
data: {
message: '詹姆斯牛逼',
isShow: true,
},
methods: {
handleBtnClick() {
this.isShow = !this.isShow;
}
}
})
</script>
写回答
3回答
-

Kelinlawu
提问者
2021-01-09
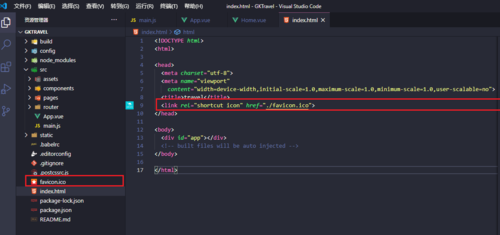
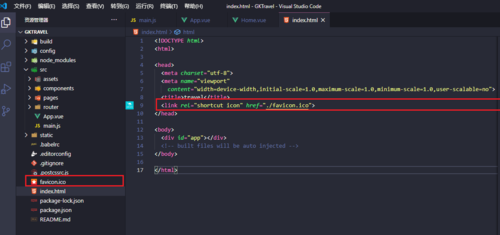
这是关于第二个favicon问题的截图
 00
00 -

Kelinlawu
提问者
2021-01-09
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>使用animated库</title> <script src="./vue.js"></script> <!-- 解决Vue提醒是否为生产版本的提示 --> <script>Vue.config.productionTip = false</script> <link rel="stylesheet" type="text/css" href="./animate.css"> <style> .fade-enter, .fade-leave-to { opacity: 0; } .fade-enter-active, .fade-leave-active { transition: opacity 2s; } </style> </head> <body> <div id="app"> <transition type="animation" name="fade" enter-active-class="animate__animated animate__bounceInDown fade-enter-active" leave-active-class="animate__animated animate__bounceOut fade-leave-active" appear appear-active-class="animate__animated animate__bounceInDown"> <div v-if="isShow">{{message}}</div> </transition> <button v-on:click="handleBtnClick">切换</button> </div> <script> const app = new Vue({ el: '#app', data: { message: '詹姆斯牛逼', isShow: true, }, methods: { handleBtnClick() { this.isShow = !this.isShow; } } }) </script> </body> </html>00 -

Dell
2021-01-09
nice
072021-01-09
相似问题