this.$refs['D']有值但this.$refs[this.letter]就是未定义
来源:8-6 Vue项目城市选择页 - 兄弟组件数据传递

慕粉3227390
2018-07-26
console.log(this.letter)有值;console.log(this.$refs)也有值;console.log(this.$refs['D'])也有值;但console.log(this.$refs[this.letter])就是未定义,看了其他人的提问,我也换了浏览器,也将获取字符时改成e.target.innerText也不行
写回答
6回答
-

Gniting
2018-12-10
我也遇到了,后来我发现是我在Alphabet页面获取数据时用的是e.target.innerHTML获取导致的,换成e.target.innerText就行了,不知道大家是不是一样的原因。
222020-08-09 -

慕仙6955773
2019-12-12
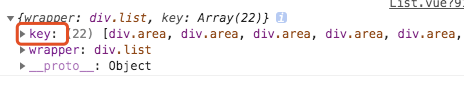
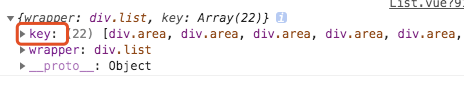
打印this.$refs会发现只有两个refs,绑定的ref="key"

只需要改成 :ref="key" 前面加个冒号就行了
00 -

Dell
2018-12-16
this.letter你打印看看都是什么内容
00 -

weibo_恩亲加佳_0
2018-12-14
我和你一样的问题
00 -

Dell
2018-12-09
这个问题,我觉得你自己要先有思路,this.letter有问题,那么你把this.letter打印出来,看看它是否真的有问题,如果没问题,你继续分析this.$refs中,那个letter的值没有。你要把问题先确定下来,再去解决,而不是猜着改哇。
00 -

Dell
2018-07-26
这都不用想,this.letter肯定值有问题,初始值的问题吧。你再打印仔细看看,绝对的这个问题
042019-02-04
相似问题