v-for中为什么要用key
来源:1-5 Vue.js 源码构建

慕UI4974229
2019-12-04
v-for 中规定了必须要用key,这里是如何提高效率的
但是在vue的官网中写道
这里的依赖默认行为来获取性能上效率的提升,这里的默认行为是什么
写回答
1回答
-

ustbhuangyi
2019-12-05
在新版的 Vue.js 的 v-for 中,key 应该是必须的,关于 key 的描述

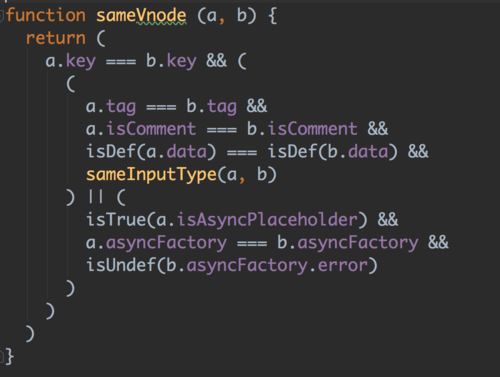
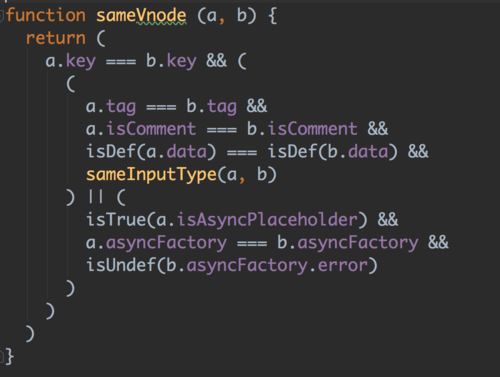
key 是用于判断是不是 sameVnode 的
这个在 patch 过程中的 updateChildren 过程中会经常判断,决定它 DOM 更新的策略。00
相似问题