新版本update的问题
来源:5-1 计算属性 VS 侦听属性(1)

rick_and_
2020-03-27
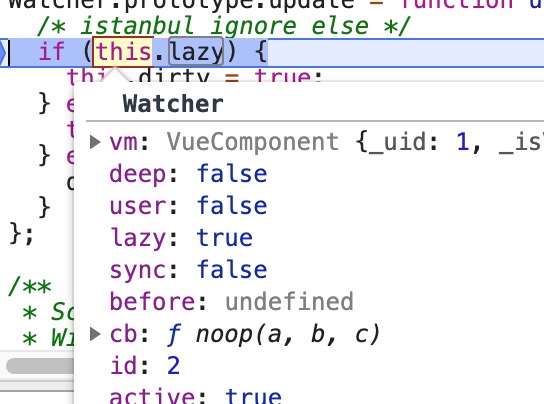
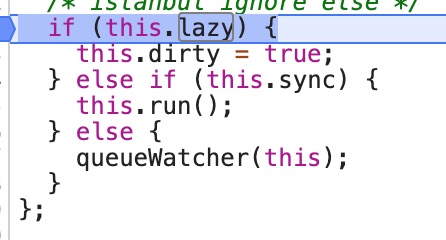
老师你好,我这个版本和你不太一样,在改变计算属性的时候我断点看了一下,首先渲染watcher去update,lazy是false,然后queueWatcher(),这时候页面上的computed属性还没变。第二次是computed Watcher lazy是true,然后就把dirty设置为true就完了。但是后面又会进computedGetter里面一遍,这是为什么? 那最后是怎么更新的?

写回答
1回答
-

rick_and_
提问者
2020-03-28
我懂了,重新渲染又会触发getter,重新计算了。
012020-03-28
相似问题