data.call(vm.vm) 把组件实例传给 data 函数的疑问
来源:2-2 new Vue 发生了什么

XF西风
2020-05-17
黄老师,有个疑问:
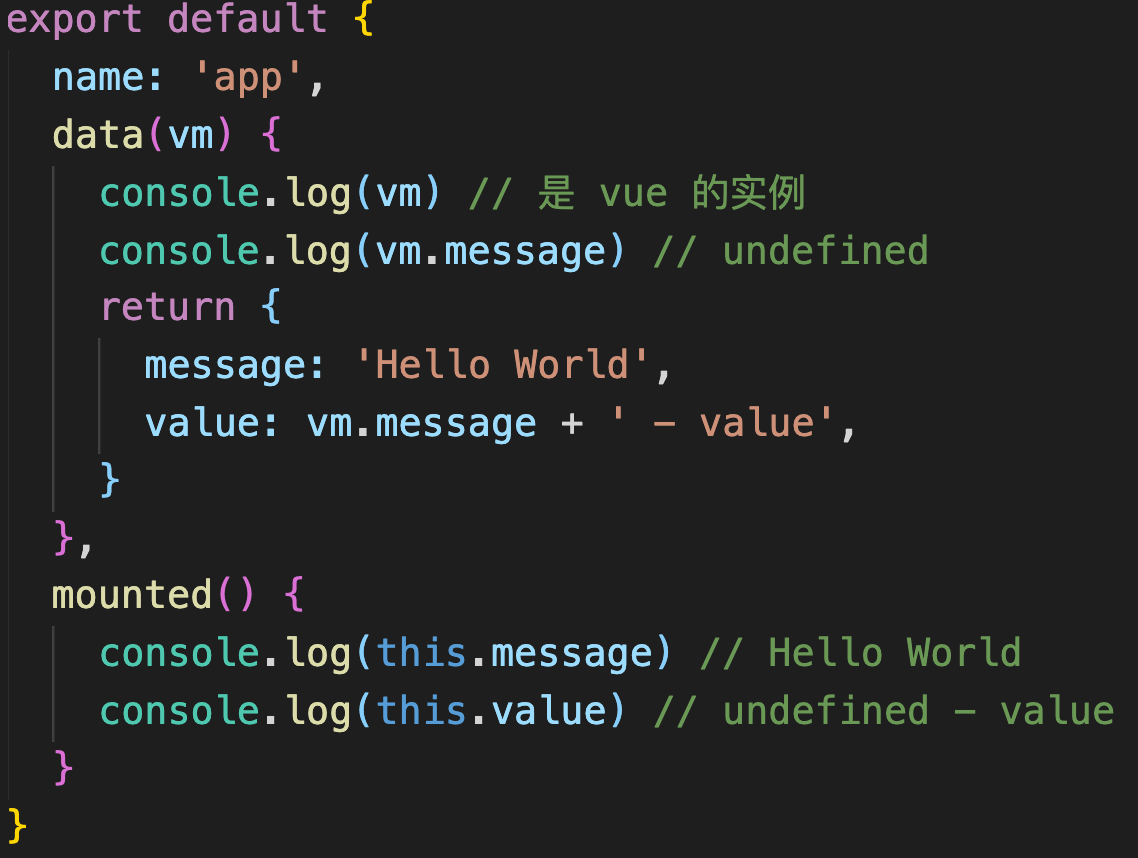
data.call(vm, vm) 把组件实例作为参数传给 data 函数,我试了一下在 data 里面调用 vm:
打印出来的 vm 是 vue 的实例,也有 message 参数:
console.log(vm.message) 为啥是undefined ??我是在 App.vue 组件写的。
写回答
2回答
-

因为在 data 函数执行的时候,vm._data 还没有值,另外也没有做 proxy,也就是没有把 vm._data.xxx 代理到 vm.xxx132020-12-16 -

美丽的老周
2020-05-27
请问this.value在什么时候会打印出'Hello World - value'?
012020-05-27
相似问题


