关于nextTick的执行顺序
来源:4-9 nextTick

同行人
2020-09-08

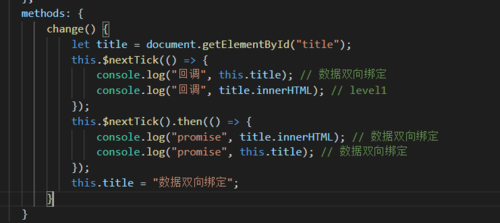
关于这段代码的执行顺序,我想说一下我的理解:
代码依次执行, 第一次走源码中的nextTick方法时,则会调用timerFunc方法,向任务队列添加一个异步任务
flushCallbacks;当走到this.$nextTick().then(), 向队列添加回调的同时,也返回了一个异步任务Promsie。当任务队列添加完过后就会执行flushCallbacks回调,最后再执行Promise里的回调。 所以执行顺序是:this.$nextTick回调里的console —> dom更新 —> this.$nextTick().then()里的console。
语言有些混乱,部分技术点讲得不太准确,烦请老师纠正,谢谢!
写回答
1回答
-

ustbhuangyi
2020-09-08
你的结论是正确的,但是你清楚为什么 DOM 更新会在 回调 console 之后执行,而在 promise console 之前执行吗
032020-09-08
相似问题
