List.Item的this绑定问题
来源:5-6 使用 Redux 完成 TodoList 删除功能

qq_一个人一個人_0
2020-02-16
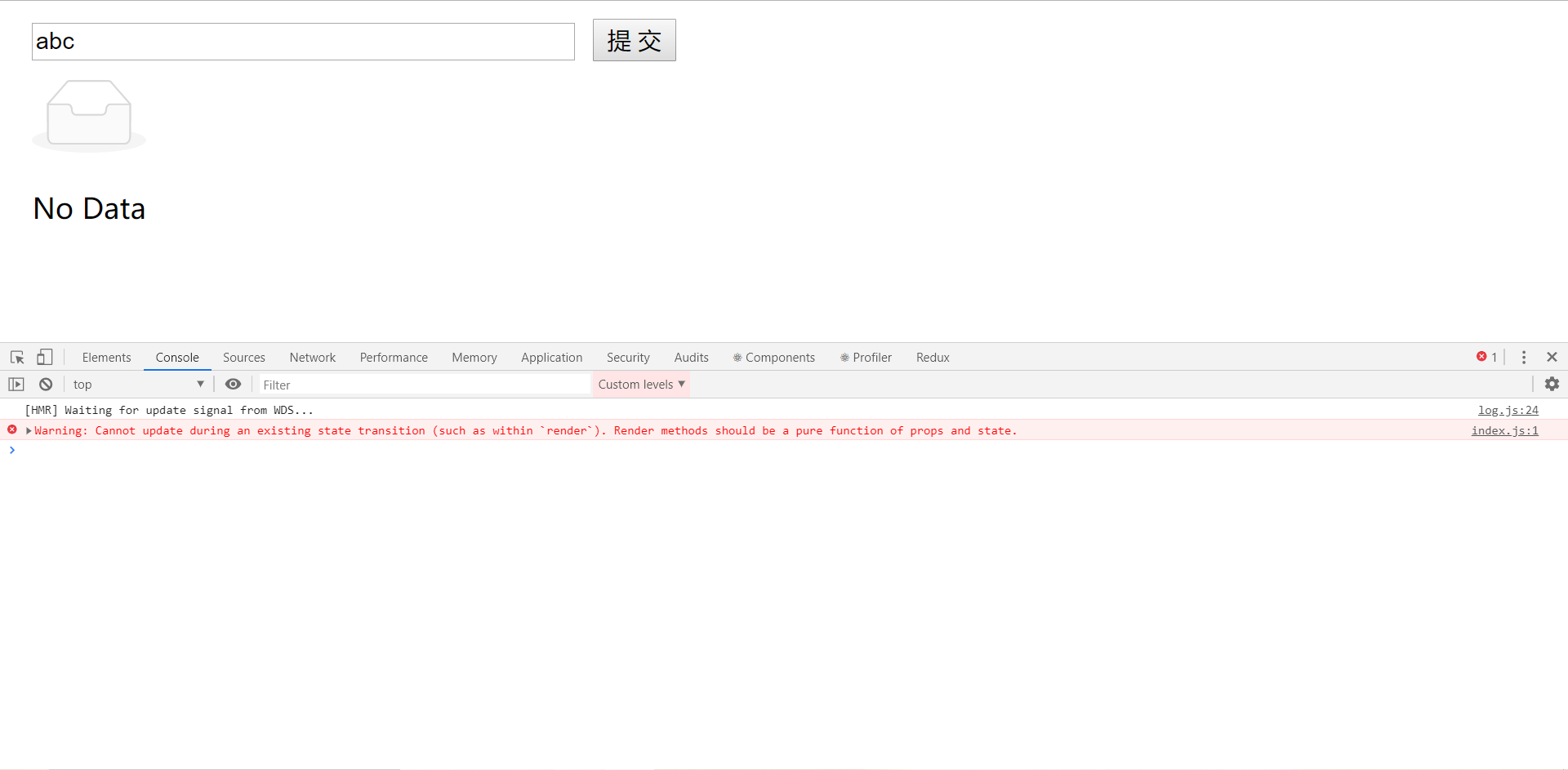
 您好,Dell老师,为什么我用这种一般的this绑定方法给List.Item中的onClick方法绑定this好像行不通呢?控制台会报下面这种错
您好,Dell老师,为什么我用这种一般的this绑定方法给List.Item中的onClick方法绑定this好像行不通呢?控制台会报下面这种错 请问这是为什么啊?
请问这是为什么啊?
写回答
2回答
-

Dell
2020-02-20
你这绑定的不是函数,是函数的执行结果
012020-02-21 -

哭着敲代码
2020-02-16
在JSX语法当中,花括号也就是{}里面的内容其实就是Javascript表达式,而小括号可以是理解为执行符,用来调用执行方法函数。所以在你的那段JSX代码中,其实是传入一个index参数,执行了deleteListItem那个方法,而这个方法的返回值不是一个新的函数,而是一个undefined,这应该就是React发出警告的原因。而在dell老师的视频中,这个方法因为是要传入一个在JSX中才知道的一个参数,所以放在constructor函数中虽然可以绑定this指定,但不能做到参数的传递,所以是选择在JSX中使用Function原型链上的bind方法进行this的绑定和参数的传递,bind方法的执行会返回一个绑定的新的this指向上面的函数,可以看看MDN上关于bind方法的介绍:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Function/bind
00

