为什么使用charles在chorm浏览器不成功呢?已解决!兄弟们点进来
来源:4-10 使用Charles实现本地数据mock

爱码仕6
2020-03-13
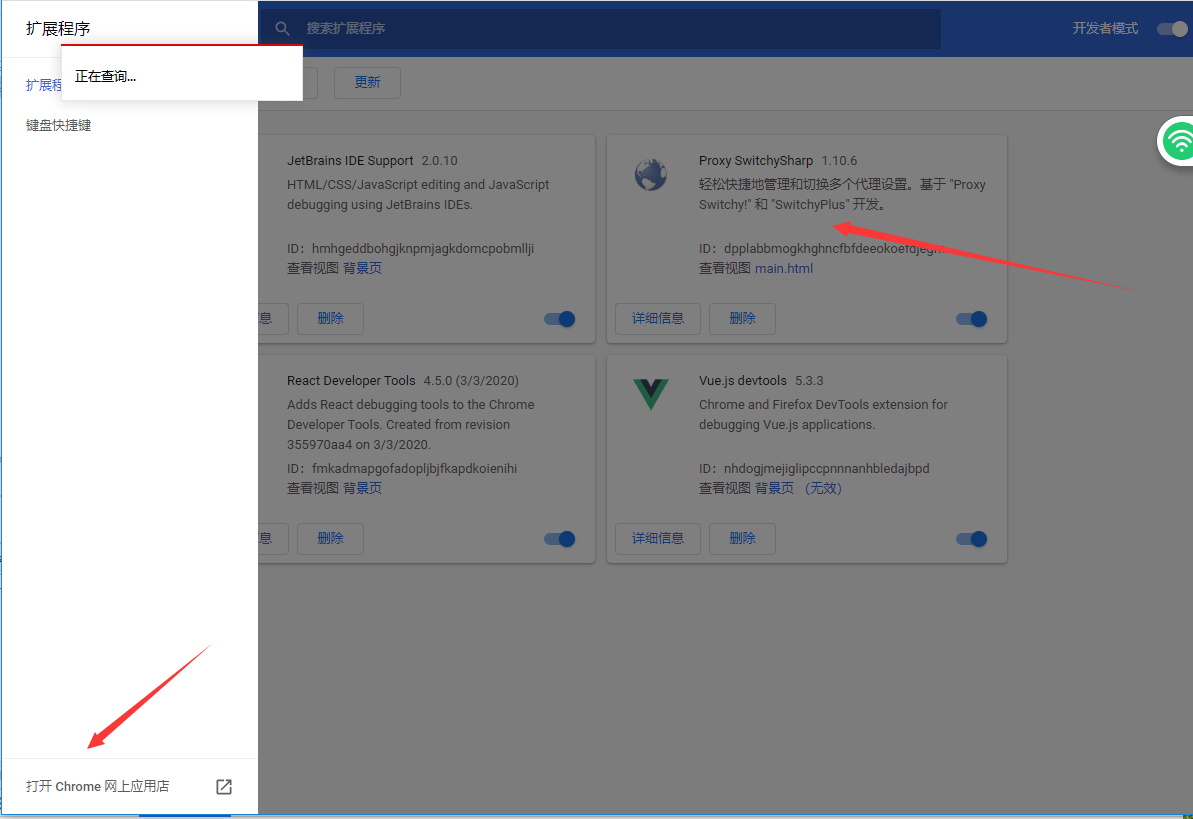
1.配置chorm浏览器去谷歌应用商店下载这个插件




这样才ok 记得项目启动之后的网址用http://localhost.charlesproxy.com:3000/
配置charles
写回答
2回答
-

爱码仕6
提问者
2020-03-16
我没有出现这种情况,可以请求到数据
00 -

慕工程5223446
2020-03-16
这个方法修改后的确可以监听到数据,但是会遇到跨域问题。出现能正常接收到数据,但是结果却进入catch中的error里的情况。建议使用fiddler来模拟返回数据,用法和Charles类似,具体的使用方法请参考这个链接,我也是前几天测通的。https://blog.csdn.net/godot06/article/details/95932202
022020-03-16
相似问题
