Dell老师,我在练习react父子组件传值的时候,遇到了一个奇怪的问题
来源:3-5 拆分组件与组件之间的传值

慕哥6382148
2020-06-17
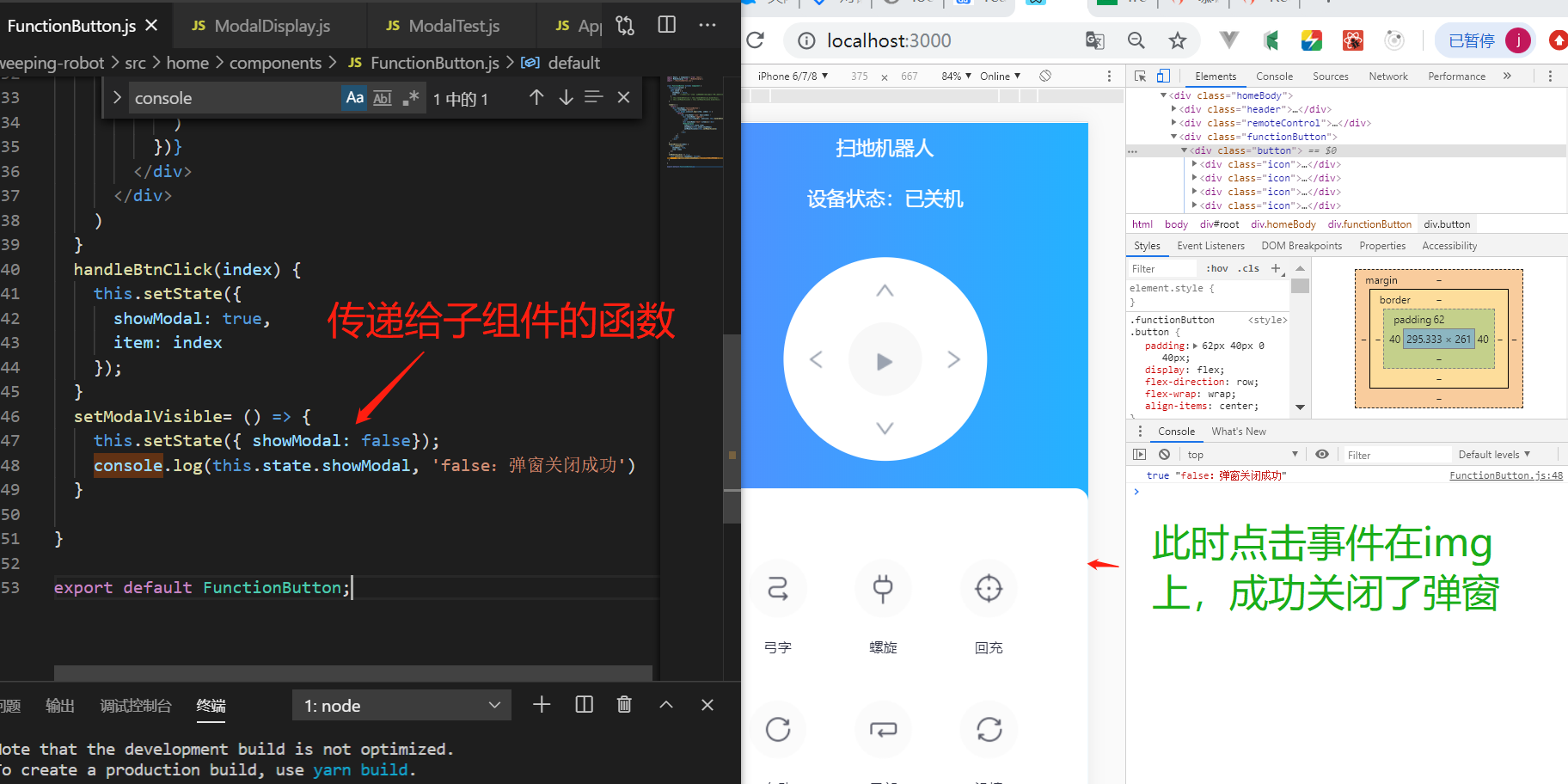
我给我的每个循环元素添加点击事件,点击触发事件将弹窗显示属性showModal设为true,为了关闭弹窗,给子组件传递一个函数,子组件点击cancel按钮就触发该函数把showModal设为false关闭弹窗。这个操作竟然没有效果,折腾半天后来把onClick事件绑定从外层div移到了里面的img标签上,就能成功关闭弹窗了。我不明白这两者有什么区别?



写回答
1回答
-

Dell
2020-06-20
元素区域不同造成的,外层的区域应该更大, 点击区域可以触发。内层点击区域小
022020-07-04
相似问题
