关于styled component的全局样式不生效的问题
来源:7-1 项目目录搭建,Styled-Components 与 Reset.css 的结合使用

duiduidui
2021-01-13
styled component在v4版本之后弃用了injectGlobal,取而代之的是 createGlobalStyle这个API,但是我发现还是有问题:
src/style.js代码如下:
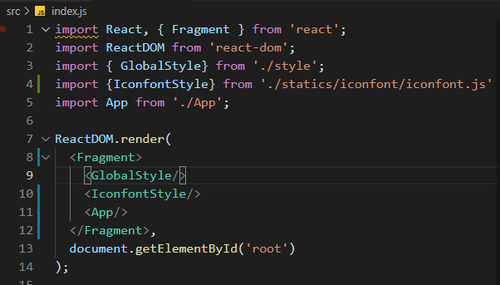
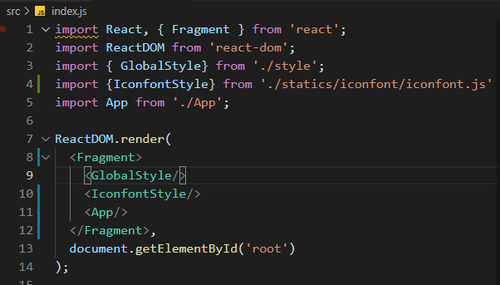
src/index.js代码如下:
这样写的全局样式是无法生效的
而当我把App换成Fragment之后(如下图),全局样式就生效了(但是这样就没法渲染App组件了)
想请问一下老师,这个问题怎么解决呢?
写回答
1回答
-

duiduidui
提问者
2021-01-13
问题解决了,styled.js写法(用createGlobalStyle这个新的API)没问题,要对index.js里面render的部分做小小的修改即可
 712021-01-14
712021-01-14
相似问题