loadable中使用 import报错!!
来源:9-8 异步组件及withRouter路由方法的使用

qq_猜不透_3
2021-01-18
输入正文
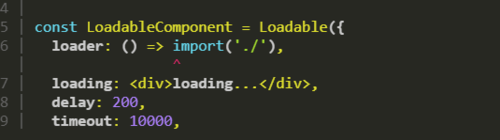
const LoadableComponent = Loadable({
loader: () => import('./'),
loading: <div>loading...</div>,
delay: 200,
timeout: 10000,
});

写回答
1回答
-

Dell
2021-01-19
鼠标放上去,看下具体报什么错误
022021-01-20
相似问题
