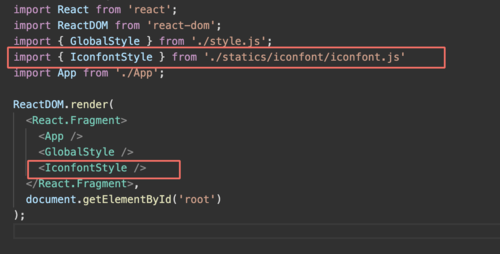
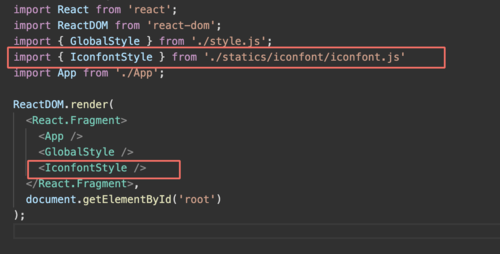
iconfont引入后使用所有的字体图标都是小正方形,不正常显示
来源:7-4 使用 iconfont 嵌入头部图标

腊月24
2018-07-19
iconfont引入后使用所有的字体图标都是小正方形,不正常显示
12回答
-

Daisyfighting
2019-11-06
如果按照老师的做法,图标不会显示出来。修改如图
在App.js文件里导入 GlobalStyle GlobalStyleFont ,并且在对应的syle文件里需要export
就解决了~



 1612020-02-27
1612020-02-27 -

weixin_慕婉清4291786
2020-01-06
因为老师示范的 InjectGlobal 函数已经被弃用了,替换的应该是用 CreateGlobalStyle 函数,详情见文档(https://www.styled-components.com/docs/api)所以字体显示不出来,是因为需要换下用法
// iconfont.jsimport { createGlobalStyle } from 'styled-components'
export const GlobalIconFont = createGlobalStyle`
`;
// App.js
import { GlobalIconFont } from './assets/iconfont/iconfont'
function App() {
return (
<div className="App">
<GlobalResetStyle />
<GlobalIconFont />
<Header />
</div>
);
}
export default App;
字体显示不出来的问题就解决了
512020-02-27 -

我骑单车别卡车
2019-04-23

js文件恢复成css文件改从style.js文件中引入

框框就变成字体了
30 -

NioCo
2019-07-26
也可能是因为 export 后面的名称是相同的,我的是因为好几个style文件都是export的
GlobalStyle,重名导致显示不出来
20 -

腊月24
提问者
2018-07-19
使用了代码格式化之后就出不正常的问题了,希望大家引以为戒
132019-04-08 -

陈小明
2020-08-14
用新的函数CreateGlobalStyle这种方式我就不说了,相信大家都试过。
补充一个细节就是:
反斜杆记得转义,不然会显示的是数字

补充完整方案:

 00
00 -

慕田峪2006123
2020-05-01
同问,我看了大佬们的解决方法,试了下发现解决不了
00 -

帅的一笔ren
2019-03-27
我把字体文件下载下来 打开之后就是小正方形, 图标显示不出来 也没报错
022019-04-15 -

weixin_慕莱坞8193499
2019-02-17
还是没有解决这个问题
012019-03-27 -

慕无忌6582289
2018-12-27
老师,我按照评论的做法还是出现小正方形,有没有其他放大解决?
012019-03-27 -

慕的地4085751
2018-12-17
我也出现了这个问题求解
00 -

DKMINI
2018-10-30
同问,使用iconfont的时候不显示图标,只有一个小的正方形啊。。好急好急
012019-03-27
相似问题