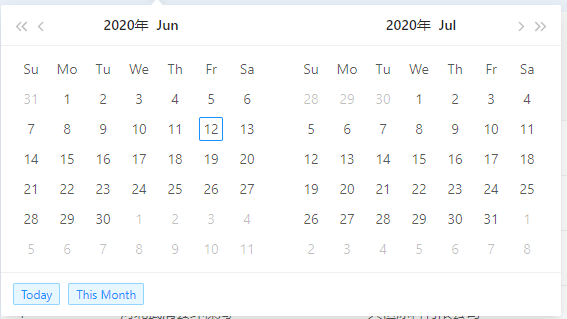
请问老师我的antd引入RangePicker组件后进行汉化 但是星期和月份仍然是显示的英文
来源:4-3 -React-Router4.0 路由Demo演示(2)

菜鸟刚出门
2020-06-12
查找资料确实是使用的yarn安装的moment 不知是何原因
引入代码如下
import moment from 'moment’
import locale from ‘antd/lib/date-picker/locale/zh_CN’
//import zh_CN from ‘antd/lib/locale-provider/zh_CN’;
import ‘moment/locale/zh-cn’
<RangePicker locale={locale}
ranges={{
Today: [moment(), moment()],
‘This Month’: [moment().startOf(‘month’), moment().endOf(‘month’)],
}}
onChange={onChange} />
moment版本为最新版本
写回答
1回答
-

河畔一角
2020-06-12
打开项目,找到index.js入口文件,然后添加如下代码:
import "moment/locale/zh-cn";
import moment from 'moment';
moment.locale('zh-cn');
032020-06-15
相似问题
