访问记录分页作业
来源:7-10 登录和版本号优化、访问记录、错误记录和总结

慕圣4887435
2020-03-16
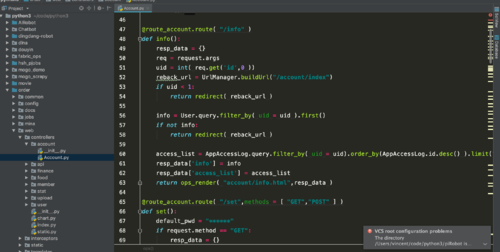
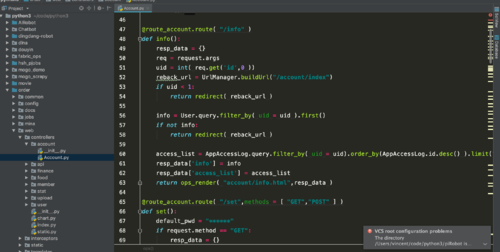
@route_account.route( "/info" )
def info():
resp_data = {}
req = request.args
uid = int( req.get('id',0))
reback_url = UrlManager.buildUrl( "/account/index" )
if uid < 1:
return redirect( reback_url )
info = User.query.filter_by( uid = uid).first()
if not info:
return redirect( reback_url )
access_list = AppAccessLog.query.filter_by( uid = uid).order_by(AppAccessLog.id.desc() ).limit(10).all()
resp_data['info'] = info
resp_data['access_list'] = access_list
'''
分页
'''
req = request.values
page = int(req['p']) if ('p' in req and req['p']) else 1
query = AppAccessLog.query
page_params = {
'total':query.count(),
'page_size':app.config['PAGE2_SIZE'],
'page':page,
'display':app.config['PAGE2_DISPLAY'],
'url':request.full_path.replace( "&p={}".format(page),"")
}
pages = iPagination( page_params )
offset = ( page - 1) * app.config[ 'PAGE2_SIZE' ]
limit = app.config[ 'PAGE2_SIZE' ] * page
list = query.order_by( AppAccessLog.created_time.desc() ).all()[ offset:limit ]
resp_data['list'] = list
resp_data['pages'] = pages
return ops_render( "account/info.html",resp_data )

老师您好,我尝试做了访问记录页面的分页效果,上面是代码,但是在该页面中,点击每一页都是第一页展示的内容

请问这种情况是哪里出了问题呢?
3回答
-
你好
原始代码 我们 这个页面不做翻页的,你如果要做翻页需要改变 如下这一行(你可以看看账号列表怎么写的)
如下这行代码我们只要10行,翻页就要 .all()[offset:limit] 这样
access_list = AppAccessLog.query.filter_by( uid = uid).order_by(AppAccessLog.id.desc() ).limit(10).all()
 012020-03-20
012020-03-20 -

慕圣4887435
提问者
2020-03-19
老师,这些是我的pagenation.html的内容,是您给的代码
<div class="row">
<div class="col-lg-12">
<span class="pagination_count" style="line-height: 40px;">共{{ pages.total }}条记录 | 每页{{pages.page_size}}条</span>
<ul class="pagination pagination-lg pull-right" style="margin: 0 0 ;">
{% if pages.is_prev == 1 %}
<li>
<a href="{{ pages.url }}&p=1" ><span>首页</span></a>
</li>
{% endif %}
{% for idx in pages.range %}
{% if idx == pages.current %}
<li class="active"><a href="javascript:void(0);">{{ idx }}</a></li>
{% else %}
<li><a href="{{ pages.url }}&p={{idx}}">{{ idx }}</a></li>
{% endif %}
{% endfor %}
{% if pages.is_next == 1 %}
<li>
<a href="{{ pages.url }}&p={{ pages.total_pages }}" ><span>尾页</span></a>
</li>
{% endif %}
</ul>
</div>
</div>00 -

编程浪子
2020-03-18
你好
我这两天在想办法从湖北出去,所以没办法回复,只能抽空看看,非常抱歉。
这个根据目前的信息没办法判断,要看看你pagenation 里面代码怎么写的然后对比下我的源码。
012020-03-19
相似问题