background没有显示
来源:6-20 threejs场景增加背景和地面

weixin_慕盖茨3249040
2019-07-16
6.20 之前的章节,能够正常运行。
所有参数设置都是按照老师给的数值设置的。
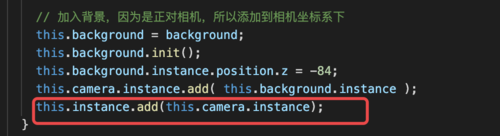
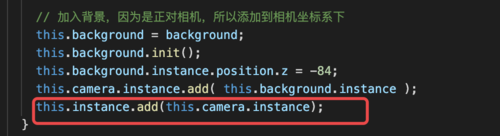
但是在background这里碰到了点问题。
现在往 cameraInstance.add(backgroundInstance), 没有反应展示background,也有没有报错。
老师能帮忙看看吗。
写回答
3回答
-

郭小新
2021-02-10
看看是不是没有把相机添加到场景中
 10
10 -

郭小新
2021-02-10
同不显示
// background.js // 背景 import sceneConf from '../confs/scene-conf'; class Background { constructor() {} init() { const geometry = new THREE.PlaneGeometry(sceneConf.frustumSize * 2, window.innerHeight / window.innerWidth * sceneConf.frustumSize * 2); const material = new THREE.MeshBasicMaterial({ color: 0xd7dbe6, opacity: 1, transparent: true }); this.instance = new THREE.Mesh(geometry, material); } } export default new Background();// scene.js import camera from './camera'; import light from './light'; import background from '../objects/background'; class Scene { constructor() {} init() { this.instance = new THREE.Scene(); this.camera = camera; this.camera.init(); this.renderer = new THREE.WebGLRenderer({ canvas: canvas, antialias: true, // 抗锯齿 }); const axesHelper = new THREE.AxesHelper( 100 ); this.instance.add( axesHelper ); this.renderer.setClearColor(new THREE.Color(0x000000)); // this.renderer.setSize(400, 400); // 加入光照 this.light = light; this.light.init(); this.instance.add( this.light.instance.ambientLight ); this.instance.add( this.light.instance.directionLight ); this.instance.add( this.light.instance.shadowTarget ); // 加入背景,因为是正对相机,所以添加到相机坐标系下 this.background = background; this.background.init(); this.background.instance.position.z = 0; this.camera.instance.add( this.background.instance ); } render() { this.renderer.render(this.instance, this.camera.instance); } } export default new Scene();10 -

千迦
2019-12-02
代码发来看看呢
10
相似问题