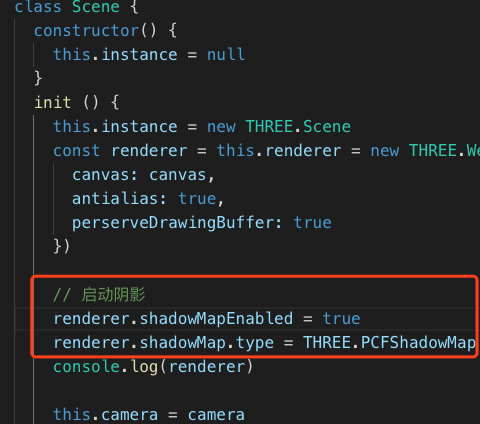
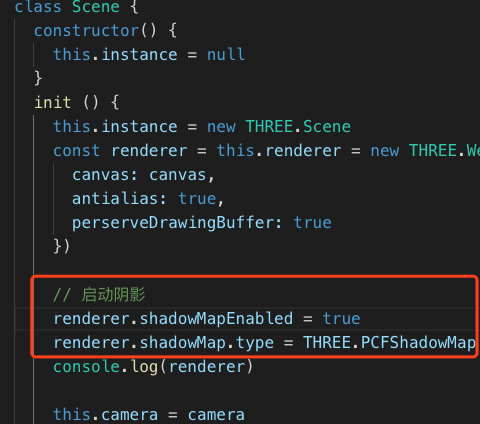
跟视频代码一样,阴影就是出不来,是咋回事?
来源:6-21 threejs场景增加阴影

123小橙子
2019-11-29
跟视频代码一样,阴影就是出不来,是咋回事?
写回答
2回答
-

123小橙子
提问者
2019-12-02




就这些了
00 -

千迦
2019-12-02
代码发出来看看呢
012019-12-02
相似问题
跟视频代码一样,阴影就是出不来,是咋回事?
来源:6-21 threejs场景增加阴影

123小橙子
2019-11-29
跟视频代码一样,阴影就是出不来,是咋回事?
2回答

123小橙子
提问者
2019-12-02




就这些了

千迦
2019-12-02
代码发出来看看呢
相似问题